This style guide is for about.gitlab.com (files in the www-gitlab-com repository). For styles in the GitLab Handbook see the Handbook Markdown Guide. For styles in the GitLab UI, see the GitLab Flavored Markdown documentation.
The about.gitlab.com website was generated by Middleman, a blog-aware Static Site Generator (SSG) widely used by web developers.
Markup language is part of the structure of any SSG. It is a system to write documents making them somehow
syntactically distinguishable from text. Lightweight markup languages have a simplified and unobtrusive syntax,
designed to be easily written within any text editor. That's what we use to write our content. The majority of
SSGs use markdown engines for this purpose. Read through our blog post on Modern Static Site Generators
to understand how they work.
For about.gitlab.com we use kramdown, which is an advanced Markdown engine with a lot of interesting features that most of the other engines don't have, such as inline attribute lists (IALs), which enable easy styling beyond the standard Markdown options. kramdown has documentation on how their markdown parser works, as well as documentation for their full syntax.
If you never have written a single line in markdown markup, don't worry, it's easy to learn and even easier to use. You'll probably be surprised how handy it is once you get used to it. And you'll miss it whenever the tech you're using doesn't support markdown.
In most of GitLab text areas you'll find markdown support. Not all of them run with kramdown, so the markup will not behave equally "GitLabwide". For GitLab.com, GitLab CE and GitLab EE text areas, the markdown engine is currently CommonMarker. Here you can find the markdown style guide for them.
This guide has been made to make it easier for everyone to use kramdown features and save a lot of time writing content for
about.gitlab.com, including handbook pages, website pages, blog posts and everything else within the project www-gitlab-com.
There are different possible syntaxes for most of the markups described below, but this guide is to be considered the
standard for about.gitlab.com.
Note: This document is maintained by the Technical Writing Team.
For our Blog, everything in this guide can be applied. Read through the Blog Formatting Guidelines for further information.
## Heading h2
### Heading h3
#### Heading h4
Output
Notes:
h1 headings, as they already are displayed on every page as its title, and we should not apply more than one h1 per page.
When you use a top level heading, or an
<h1>, you're setting up a semantic relationship between that heading and the remainder of the content on a page, describing what it is about. If you then use a second<h1>on the same page, you're creating some potential confusion, because someone, or a search engine might see that as the ending of the semantic relationship between the content after the first<h1>and the start of this new<h1>. SEO Guide
h2 (##), and respect the order h2 → h3 → h4. Never skip the hierarchy level, such as h2 → h4.
The six heading elements, H1 through H6, denote section headings. Although the order and occurrence of headings is not constrained by the HTML DTD, documents should not skip levels (for example, from H1 to H3), as converting such documents to other representations is often problematic. W3C
# and the text next to it, otherwise it won't render properly.Regular paragraphs are obtained by just writing text lines:
\) or two spaces, the next line appears on a new line in the same paragraph (a line break).In some Git tools, diffs in future MRs may be easier to understand with additional line breaks, however GitLab's web interface as well as many desktop Git tools feature substring change highlighting within lines and side-by-side or similar version comparison so there is no need for artificial line breaks.
Splitting long lines (preferably up to 100 characters) can make it easier to provide feedback on small chunks of text.
This text is a paragraph.
This won't be another paragraph, it will join the line above it.
This will be another paragraph, as it has a blank line above it.
Output
This text is a paragraph. This won't be another paragraph, it will join the line above it.
This will be another paragraph, as it has a blank line above it.
In case you need an additional break (or some extra space between lines), you can simply use the HTML break tag <br>,
leaving blank lines above and below it:
Text A
<!-- blank line -->
<br>
<!-- blank line -->
Text B
Output
Text A
Text B
A sequence of three or more dashes will produce a horizontal line, but let's use always 4 as standard. Leave blank lines after and before it:
Text
<!-- blank line -->
----
<!-- blank line -->
Text
Output
Text
Text
To display bold or italic text, wrap it in 2 stars (for bold) or underscores (for italic). For both italic and bold, wrap it in 3 stars:
This is **bold** and this is *italic*.
This is ***bold and italic***.
Output
This is bold and this is italic.
This is bold and italic.
Markdown doesn't natively support underlined text. If necessary you can hardcode it with the
HTML tag ins (<ins>underlined text</ins>), however, it is inadvisable to do so.
There are a few different ways to display links with markdown markup, but to keep some standards, let's try to use the following options only.
Important notes:
We'd rather use inline links, such as [Text to display](link), as they are easier to maintain. To make an inline link open in a new tab, you can add {:target="_blank"} to the end. Ex: [Text to display](link){:target="_blank"}
Use relative links when referring to links found on about.gitlab.com. For example, a link to our blog handbook should look like this /blog/ and not this https://about.gitlab.com/blog/. Remove everything from the https through about.gitlab.com, but retain the forward slash after .com.
Learn more in the Markdown Guide.
For links to GitLab.com or anywhere else you must use the entire link, including the http:.
If you're adding an email address to a page be sure to format your link with mailto to avoid creating broken links. For example, [[email protected]](mailto:[email protected])
Both ordered and unordered lists are very straightforward to produce. There are a few ways to produce the same results, but let's stick with the following, again, to maintain some standards.
Tip: don't leave blank lines between the items, unless you have a reason to do so.
Important: Always leave a blank line between Headings and the subsequent list! If you don't, the list will not render.
The Writing Style Guide recommends using ordered lists when you have multiple items, because Numbered lists are easier to reference during a discussion over bulleted lists.
Note: This guidance does not apply to product documentation.
See the Documentation Style Guide for other helpful tips.
Ordered lists are pretty easy to create. Couldn't be more intuitive:
Paragraph:
1. Item one
1. Sub item one
2. Sub item two
3. Sub item three
2. Item two
Output
Paragraph:
To be practical and avoid errors on the numbers, use "1" for all the items. The markdown engine will output them in the correct order.
Paragraph:
1. Item one
1. Sub item one
1. Sub item two
1. Item two
1. Item three
Output
Paragraph:
Unordered lists are very easy to create too:
Paragraph:
- Item 1
- Item 2
- Item 3
- Sub item 1
- Sub item 2
- Item 4
Output
Paragraph:
Let's say, for some reason, you want to split a list in different parts. To do that, use the
markup ^ to indicate the end of a list and the beginning of the next:
- list one - item 1
- list one - item 2
- sub item 1
- sub item 2
- list one - item 3
^
- list two - item A
- list two - item B
^
- list three - item *i*
- list three - item *ii*
Output
To insert images to your markdown file, use the markup . The path can either
be relative to the website, or a full URL for an external image. The supported formats are
.png, .jpg, .gif. You might be able to use some .svg files too, depending on its structure.

You can also use an identifier, as we do for links:
![Semantic description of image][identifier]
If you want to add a caption to your image, it's easily achieved with:
*My caption*
For clickable images, simply wrap the image markup into a link markup:
[*My caption*][/]
Output
[ My caption][/]
My caption][/]
Important notes:
/source/images/, in an appropriate directory. Only screenshots and public domain images are permitted.ALT, which stands for alternative text.
Including descriptive alt text helps maintain accessibility for every visitor and should always be included with an image. When you add alt text be sure to describe the content and function of an image. In addition to the accessibility benefits, ALT is useful for SEO, and it is displayed when, for some reason, that image is not loaded by the browser.image-01.jpg,
name it black-dog.jpg, if it's a photo of a black dog.There are two ways to insert diagrams via Markdown:
See the examples in the GitLab docs on how to use Mermaid. We have a number of Handbook-specific example in the Tools and Tips Section.
You can use PlantUML in Markdown blocks. For example:
```plantuml
!define ICONURL https://raw.githubusercontent.com/tupadr3/plantuml-icon-font-sprites/v2.1.0
skinparam defaultTextAlignment center
!include ICONURL/common.puml
!include ICONURL/font-awesome-5/gitlab.puml
!include ICONURL/font-awesome-5/java.puml
!include ICONURL/font-awesome-5/rocket.puml
!include ICONURL/font-awesome/newspaper_o.puml
FA_NEWSPAPER_O(news,good news!,node) #White {
FA5_GITLAB(gitlab,GitLab.com,node) #White
FA5_JAVA(java,PlantUML,node) #White
FA5_ROCKET(rocket,Integrated,node) #White
}
gitlab ..> java
java ..> rocket
```
Output
There are two ways of displaying videos: within HTML5 <video> tags and within <iframe> tags.
This method works for YouTube videos and any other embed video within an <iframe> tag.
<iframe> source (src) URL only, and paste it replacing the src below:<!-- blank line -->
<figure class="video_container">
<iframe src="https://www.youtube.com/embed/enMumwvLAug" frameborder="0" allowfullscreen="true"> </iframe>
</figure>
<!-- blank line -->
Output
This method works for any video uploaded to somewhere retrievable from the internet from a URL, or from a relative
path like path/to/video.mp4.
<video> guide..mp4, .ogg and .webm.src URLs for your video URLs<!-- blank line -->
<figure class="video_container">
<video controls="true" allowfullscreen="true" poster="path/to/poster_image.png">
<source src="path/to/video.mp4" type="video/mp4">
<source src="path/to/video.ogg" type="video/ogg">
<source src="path/to/video.webm" type="video/webm">
</video>
</figure>
<!-- blank line -->
Output
Note: In case you don't have all formats recommended by w3schools, you can use just one of them, but your video most likely won't be supported in all devices and browsers. The video above (.mp4 only) worked on Mozilla Firefox for macOS, Android, and Windows, and on Chrome for Android and for Windows. But it may not work on other devices/browser, such as Chrome for macOS and iOS, or Safari. In fact, the best option is using YouTube or Vimeo embed videos in <iframe> tags.*
For any other videos, such as from Vimeo or Google Drive, grab the video iframe only, and proceed
like we do for YouTube videos, wrapping the <iframe>
within a <figure class="video_container">, for responsiveness. Copy and paste the code below,
replacing only the iframe URL with your own:
<!-- blank line -->
<figure class="video_container">
<iframe src="https://drive.google.com/file/d/0B6m34D8cFdpMZndKTlBRU0tmczg/preview" frameborder="0" allowfullscreen="true"> </iframe>
</figure>
<!-- blank line -->
Output
To display multiple videos on the same page, just repeat the figure code block
where you want them to show up, replacing the video ID with the respective ID
corresponding to your videos.
To display multiple videos in a sequence, just copy the figure code block and
paste it as many times as necessary. Always leave a blank line between the blocks.
Do NOT remove the spaces, otherwise your videos may not render properly.
<!-- blank line -->
<figure class="video_container">
<iframe src="https://drive.google.com/file/d/0B6m34D8cFdpMZndKTlBRU0tmczg/preview" frameborder="0" allowfullscreen="true"> </iframe>
</figure>
<figure class="video_container">
<iframe src="https://drive.google.com/file/d/0B6m34D8cFdpMZndKTlBRU0tmczg/preview" frameborder="0" allowfullscreen="true"> </iframe>
</figure>
<figure class="video_container">
<iframe src="https://drive.google.com/file/d/0B6m34D8cFdpMZndKTlBRU0tmczg/preview" frameborder="0" allowfullscreen="true"> </iframe>
</figure>
<!-- blank line -->
With kramdown, creating a Table of Contents is the easiest thing ever! The automatic ToC will include every heading in the document, unless you don't want it to be included. You do not need to add anchors individually to every title. This is an automated process.
## On this page
{: .no_toc}
- TOC
{:toc}
----
As always, leave a blank line before and after the markup. Note that there are four dashes beginning
and closing the block, which is not required, but recommendable for keeping the same standards throughout about.gitlab.com.
The heading "On this page" can be adapted to your case, e.g., "In this tutorial", or "In this guide", etc. It's not required either, but recommended.
The markup {: .no_toc} is used every time you don't want to include a heading into the ToC. Just add
it right below the heading, and it won't be included into the ToC. In fact no_toc is a
custom class, as described later in this guide.
The output ToC can be found at the very beginning of this page.
Alternatively, you can use ordered ToC too, displaying numbers at the beginning of the list. Just use the markup for ordered lists and kramdown will be smart enough to understand what you want:
1. TOC
{:toc}
Tables for markdown are challenging. So, we have two possible approaches: use markdown whenever possible, but if you need pretty advanced table layouts, you are free to add them in HTML markup instead.
Markdown is not a replacement for HTML, or even close to it. (John Gruber)
As explained by John Gruber, the creator of markdown, it was not created to replace HTML, so there are situations we can't avoid using HTML. With complex tables, that's the case.
Note: For very simple 2 column tables it is better to use lists with strong text in preference to the complexity of using markdown tables.
The following table has a header (first line), then markup to define the desired alignment (dashes and colons), then the table body. You can go ahead and add separators to create subsequent table bodies.
However you prepare your table, its design will depend upon the CSS styles defined for them.
The last markup {: .custom-class #custom-id} can be used in case you want to attribute
a custom class and/or a custom ID to the <table> element.
| Default aligned | Left aligned | Center aligned | Right aligned |
|-----------------|:-------------|:---------------:|---------------:|
| First body part | Second cell | Third cell | fourth cell |
| Second line | foo | **strong** | baz |
| Third line | quux | baz | bar |
|-----------------+--------------+-----------------+----------------|
| Second body | | | |
| 2nd line | | | |
|-----------------+--------------+-----------------+----------------|
| Third body | | | Foo |
{: .custom-class #custom-id}
Output
| Default aligned | Left aligned | Center aligned | Right aligned |
|---|---|---|---|
| First body part | Second cell | Third cell | fourth cell |
| Second line | foo | strong | baz |
| Third line | quux | baz | bar |
| Second body | |||
| 2nd line | Hello World | ||
| Third body | Foo |
The bars, spaces, and dashes were used symmetrically in the previous example to help future page developers if they need to edit the table's contents. The symmetry isn't required.
Some development tools can help you create your own complex table if you need to merge lines or columns, or if you require a more complex layout. This table generator may be able to help you do this.
To add a numbered list in a table cell, add a blank line between the heading and the table to render the table correctly. Otherwise, the text and formatting won't appear.
See the kramdown syntax guide for more information about tables.
A collapsed content section is used to hide information until a user chooses to reveal it with a click or tap on the summary text. The hidden content is revealed inline. For example, this code:
<details>
<summary markdown="span">This is the summary text, click me to expand</summary>
This is the detailed text.
We can still use markdown, but we need to take the additional step of using the `parse_block_html` option as described in the [Mix HTML + Markdown Markup section](#mix-html--markdown-markup).
You can learn more about expected usage of this approach in the [GitLab UI docs](https://gitlab-org.gitlab.io/gitlab-ui/?path=/story/base-collapse--default) though the solution we use above is specific to usage in markdown.
</details>
results in:
This is the detailed text.
We can still use markdown, but we need to take the additional step of using the parse_block_html option as described in the Mix HTML + Markdown Markup section.
You can learn more about expected usage of this approach in the GitLab UI docs though the solution we use above is specific to usage in markdown.
The GitLab handbook also supports nested details sections.
<details>
<summary markdown="span">First level collapsible item</summary>
**Lorem ipsum dolor sit amet...**
<details>
<summary markdown="span">Second level collapsible item</summary>
*Sed ut perspiciatis unde omnis iste natus...*
</details>
</details>
results in:
Lorem ipsum dolor sit amet…
Sed ut perspiciatis unde omnis iste natus…
To add a table in the collapsed heading, be sure to add:
<details markdown="1">
There are a few options for displaying code blocks with kramdown. Most of them use backticks `.
This is an `in-line` code block.
Output
In-line
This is an in-line code block.
```
def hello
puts "Hello world!"
end
```
Fenced Highlighted
```ruby
def hello
puts "Hello world!"
end
```
or
```
def hello
puts "Hello world!"
end
```
{: .language-ruby}
Output
Fenced
def hello
puts "Hello world!"
end
Fenced Highlighted
def hello
puts "Hello world!"
end
or
def hello
puts "Hello world!"
end
Add 4 white spaces before every line:
def hello
puts "Hello world!"
end
Indented Highlighted
def hello
puts "Hello world!"
end
{: .language-ruby}
Output
Indented
def hello
puts "Hello world!"
end
Indented Highlighted
def hello
puts "Hello world!"
end
Add 4 white spaces before every line. This is used when you want to display a code block within a code block.
```
def hello
puts "Hello world!"
end
```
Output
Nested
```
def hello
puts "Hello world!"
end
```
Indent the text of each item in 3 white spaces. Leave blank lines between the code block and the list items, and ident the code block in 5 white spaces:
1. Item 1
1. Item 2
```ruby
def hello
puts "Hello world!"
end
```
1. Item 3
Output
Item 2
def hello
puts "Hello world!"
end
Blockquotes are good resources to mentioning someone else's quotes, like we did just above. Also, can be used to emphasize a sentence or a small paragraph.
> This is a blockquote.
> On multiple lines.
That may be lazy.
>
> This is the second paragraph.
----
> This is a paragraph.
>
> > A nested blockquote.
>
> ### Headers work
>
> - lists too
>
> and all other block-level **elements**.
>
> Even code blocks:
>
> def hello
> puts "Hello world!"
> end
> {: .language-ruby}
Output
This is a blockquote. On multiple lines. That may be lazy.
This is the second paragraph.
This is a paragraph.
A nested blockquote.
Headers work
- lists too
and all other block-level elements.
Even a code block:
def hello puts "Hello world!" end
This is a regular paragraph.
**Note:** A note is something that needs to be mentioned but is apart from the context.
{: .note}
Output
This is a regular paragraph.
Note: A note is something that needs to be mentioned but is apart from the context.
Markdown markup
This is a paragraph
{::comment}
This is a comment which is
completely ignored.
{:/comment}
... paragraph continues here.
Regular HTML markup
<!-- This is accepted as a comment too -->
Output
This is a paragraph … paragraph continues here.
Add an anchor anywhere with:
[](){: name="hello-world"}
Some text
Or simply use an ID:
Some text
{: #hello-world}
Yes, we can use fancy (free) Font Awesome icons too.
Regular
### <i class="fas fa-puzzle-piece" aria-hidden="true"></i> Puzzle Icon
{: #puzzle}
And you can go further, such as the following.
Styled
### <i class="fab fa-gitlab fa-fw" style="color:rgb(107,79,187); font-size:.85em" aria-hidden="true"></i> Purple GitLab Tanuki
{: #tanuki-purple}
### <i class="fab fa-gitlab fa-fw" style="color:rgb(252,109,38); font-size:.85em" aria-hidden="true"></i> Orange GitLab Tanuki
{: #tanuki-orange}
Output
Regular
Styled
When doing something like this to a heading, it's important give it a custom ID (e.g., {: #puzzle}),
otherwise the one automatically created by kramdown will sound very awkward.
The class fa-fw is used when you want to display the icons as a list. They will be aligned, as well as
the text right beside them.
See live examples on this post, where the icons are used to illustrate the text.
Defining CSS classes, and elements IDs and attributes with markdown is definitely something unusual (kramdown magic!).
But yes, if you know how to use it, you'll love it! Check how easy it is to do that with kramdown:
Paragraph
{: .class .class-1 .class-2}
Paragraph
{: #custom-id}
Paragraph
{: .class .class-1 #custom-id-1}
## Heading
{: .class .class-1 #custom-id-2}
Paragraph
{: .class #custom-id-3 style="padding-top:0" key="value"}
## Heading {#hello}
List:
- {: .class} List item with custom class
- {:#id} List item with custom id
Output
Paragraph
Paragraph
Paragraph
Paragraph
List:
The CSS class called shadow should be used when your image edges are not clearly defined.
This happens when it has a white background or when it's a screenshot with text (for example,
a screenshot of our user interface). For example, this image can be mistaken as part
of the text:

Now, if you apply the class shadow to the image, it's discreetly highlighted from the text:

To do that, apply the class directly to the image by adding the markup {: .shadow} right after the image
markup:
{: .shadow}
As previously explained, you can add the class note to paragraphs that
you don't want to call attention to:
Note: This is something I don't want to call attention to.
Markup:
**Note:** This is something I don't want to call attention to.
{: .note}
Add a custom class to a heading or paragraph using the following special classes.
GitLab Orange
Markup:
### GitLab Orange Heading
{: .gitlab-orange}
GitLab Purple
Markup:
### GitLab Purple Heading
{: .gitlab-purple}
By default, the text will always be aligned to the left. You have a few options to customize it with custom classes:
.text-center.text-right.text-justifyFor demonstrations purposes, they are aligned in an alert box, but this can be applied to regular paragraphs and headings.
Align to the center
Center-aligned
Alert box markup:
Center-aligned
{: .alert .alert-info .text-center}
Paragraph markup:
Center-aligned
{: .text-center}
Heading markup:
### Center-aligned
{: .text-center}
Align to the right
Right-aligned
Right-aligned
{: .alert .alert-info .text-right}
Justify
Justified
Justified
{: .alert .alert-info .text-justify}
Mixing HTML markup with markdown is something almost "unthinkable" to someone used to regular markdown. And it's all over this document!
Use the following markup at the beginning of your document:
{::options parse_block_html="true" /}
And feel free to mix everything up:
Something in **markdown**.
<p>Then an HTML tag with crazy **markup** *all over* the place!</p>
Output
Something in markdown.
Then an HTML tag with crazy markup all over the place!
You can close the markup parser tag at any point, if you want to:
{::options parse_block_html="false" /}
You may want to use Embedded Ruby (ERB) in your markdown, for example, to include a partial. To do this, make sure your file extension is .html.md.erb as .html.md will not parse the Embedded Ruby.
To add notes and warning blocks into colorful boxes, we are making use of Bootstrap's panel blocks and alert boxes.
Colorful sections are applied for very specific purposes and must not be overused.
Use panels when your description contains more than one paragraph, or a long paragraph. For single and short paragraphs, use alert boxes instead.
When using panels, make sure to add the HTML parser markup to the beginning of your document's body:
{::options parse_block_html="true" /}.
Copy paste the following code according to what you want to present to the user
and replace only the description. The available colors are:
blue (info), green (success), amber (warning) and red (danger), as follows.
Use the following code for important notes and additional information:
<div class="panel panel-info">
**Note**
{: .panel-heading}
<div class="panel-body">
NOTE DESCRIPTION
</div>
</div>
To apply to a single paragraph, use an alert box:
My important paragraph.
{: .alert .alert-info}
Blue panels render like:
Note
NOTE DESCRIPTION
And blue alert boxes render like:
My important paragraph.
If you want the text inside the alert box to be blue as well, we need to apply custom styles
to the markdown document. They will override the existing ones. Add the following style tag to the end of your file.
<style>
.alert-info {
color: rgb(49,112,143) !important;
}
</style>
Use the following code for warnings, like information that may have a different result if not used correctly:
<div class="panel panel-warning">
**Warning**
{: .panel-heading}
<div class="panel-body">
WARNING DESCRIPTION
</div>
</div>
To apply to a single paragraph, use an alert box:
My warning paragraph.
{: .alert .alert-warning}
Amber panels render like:
Warning
WARNING DESCRIPTION
And amber alert boxes render like:
My warning paragraph.
If you want the text inside the alert box to be amber as well, we need to apply custom styles
to the markdown document. They will override the existing ones. Add the following style tag to the end of your file.
<style>
.alert-warning {
color: rgb(138,109,59) !important;
}
</style>
Use the following code for crucial warnings, like commands that result in loss of data:
<div class="panel panel-danger">
**Danger**
{: .panel-heading}
<div class="panel-body">
DANGER DESCRIPTION
</div>
</div>
To apply to a single paragraph, use an alert box:
My danger paragraph.
{: .alert .alert-danger}
Red panels render like:
Danger
DANGER DESCRIPTION
And red alert boxes render like:
My danger paragraph.
If you want the text inside the alert box to be red as well, we need to apply custom styles
to the markdown document. They will override the existing ones. Add the following style tag to the end of your file.
<style>
.alert-danger {
color: rgb(169,68,66) !important;
}
</style>
You can use the combination of green and red panels or alert boxes for "Do's and Don'ts":
<div class="panel panel-success">
**Do's**
{: .panel-heading}
<div class="panel-body">
THINGS TO DO
</div>
</div>
or, use an alert box:
TO DO.
{: .alert .alert-success}
Not to do:
<div class="panel panel-danger">
**Don'ts**
{: .panel-heading}
<div class="panel-body">
THINGS NOT TO DO
</div>
</div>
or, use an alert box:
NOT TO DO.
{: .alert .alert-danger}
By doing so, the green panels for "DO'S" will look like:
Do's
THINGS TO DO
or, if you chose an alert box:
TO DO.
If you want the text inside the alert box to be green as well,
we need to apply custom styles
to the markdown document. They will override the existing ones.
Add the following style tag to the end of your file.
<style>
.alert-green {
color: rgb(60,118,61) !important;
}
</style>
And for your "DON'TS" within red panels will look like:
Don'ts
THINGS NOT TO DO
or, if you chose a red alert box:
NOT TO DO.
All the previously mentioned alert boxes and panels are available by
default by Bootstrap. If we want them in a different
color, we need custom styles. At about.gitlab.com, we
can use the orange and the purple one, as follows.
When using panels, don't forget to add to the beginning of your file the
HTML parser markup to be able to mix HMTL + Markdown:
{::options parse_block_html="true" /}.
Heading
Text in markdown.
Panel block markup:
<div class="panel panel-gitlab-orange">
**Heading**
{: .panel-heading}
<div class="panel-body">
Text in markdown.
</div>
</div>
My text in an orange box.
Box block markup:
My text in an orange box.
{: .alert .alert-gitlab-orange}
Heading
Text in markdown.
Panel block markup:
<div class="panel panel-gitlab-purple">
**Heading**
{: .panel-heading}
<div class="panel-body">
Text in markdown.
</div>
</div>
My text in an purple box.
Box block markup:
My text in an purple box.
{: .alert .alert-gitlab-purple}
To be used in a CTA for webcast announcement in blog posts. You can use it for other purposes as well. Use it together with the HMTL parser:
The webcast I want to announce - [Register here][#]!
{::options parse_block_html="true" /}
<i class="fab fa-gitlab" style="color:rgb(107,79,187); font-size:.85em" aria-hidden="true"></i>
The webcast I want to announce - [Register here][#]!
<i class="fab fa-gitlab" style="color:rgb(107,79,187); font-size:.85em" aria-hidden="true"></i>
{: .alert .alert-webcast}
Yes, guess what?
This:
<style>
.purple {
color:inherit;
}
.purple:hover {
color:rgb(107,79,187);
}
</style>
Plus:
Hey! Hover the cursor over me and guess what?! :)
{: .purple}
Equals to:
Output
Hey! Hover the cursor over me and guess what?! :)
And yes, the <style> tag is in this very markdown file. Believe it or not!
It's easy to embed Google Docs, Sheets, Slides, and pretty much everything that provides an iframe to use with. The only thing you need to do is use the following code inside your markdown file and replace the iframe from the document you want to embed:
<figure class="video_container">
<iframe IFRAME CONTENT></iframe>
</figure>
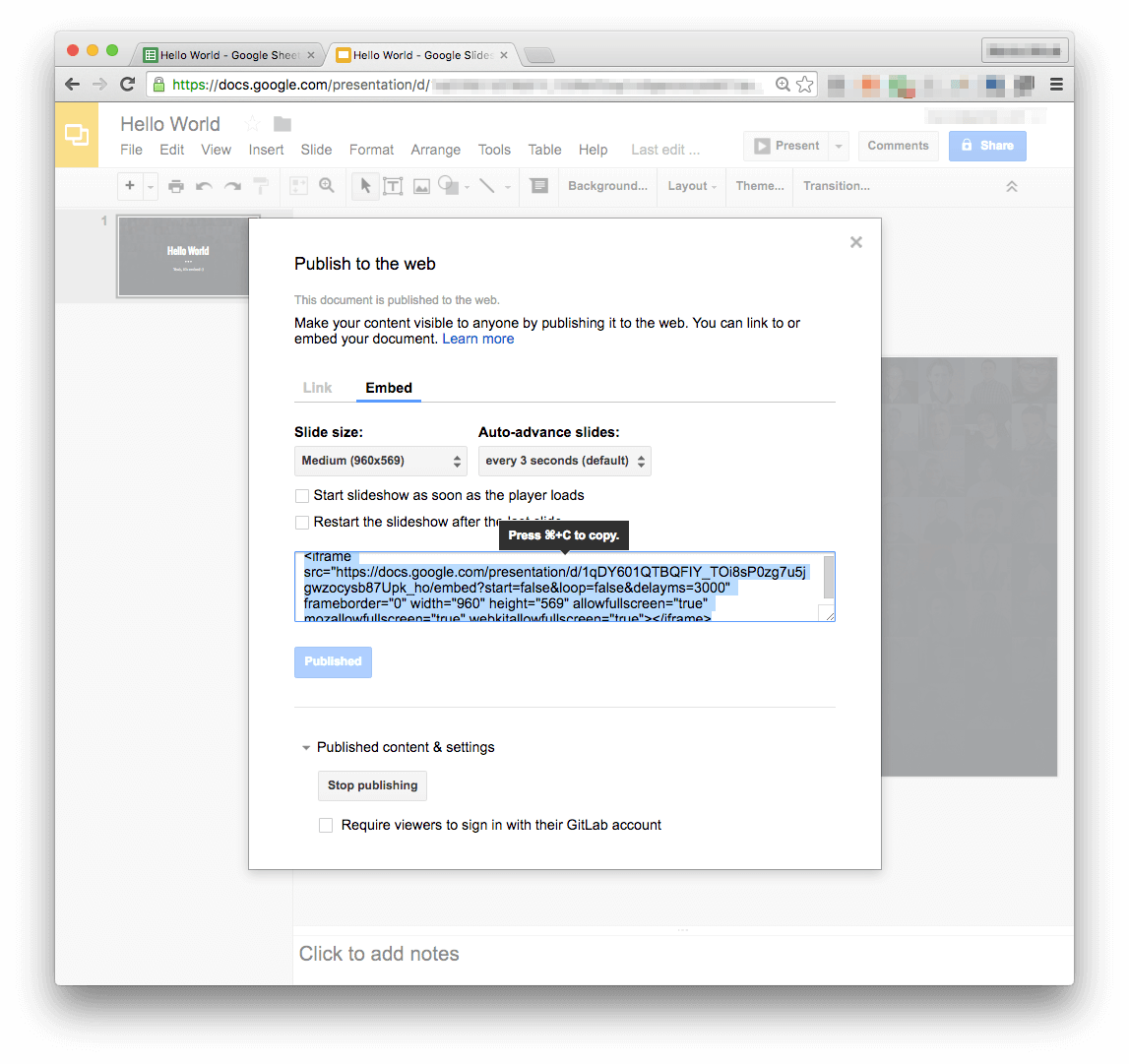
For Google products, with your document opened, click File -> Share -> Publish to web. For example, here's what Google sheets will look like:

Choose Embed, check your settings, click on Publish and copy the <iframe>.
Then go to your markdown file and wrap the iframe into a <figure> tag with the
responsive video_container class, as shown in the beginning.
Let's exemplify with this simple spreadsheet. Follow the info above to find the iframe:

Copy the code below and paste to your markdown file (leave a blank line above and below it). Then replace the <iframe> with your own:
<figure class="video_container">
<iframe src="https://docs.google.com/spreadsheets/d/1jAnvYpRmNu8BISIrkYGTLolOTmlCoKLbuHVWzCXJSY4/pubhtml?widget=true&headers=false"></iframe>
</figure>
Let's exemplify with this GitLab slide deck. Follow the steps above to find the iframe:

Copy the code below and paste to your markdown file (leave a blank line above and below it). Then replace the <iframe> with your own:
<figure class="video_container">
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vS_iuMXnp61wlo4amm5nvHr4Ir8VUzisJSBsr7YEL7fKWAiT-9bmehyngtb9TYaFEsFnRokCyIXwsvY/embed?start=false&loop=false&delayms=3000" frameborder="0" width="960" height="569" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
</figure>
Embedding Google Docs is not a recommended practice. Prefer converting your document content
to markdown instead. If you need to embed it anyway, follow the same instructions and the same logic as
we presented for Google Sheets and Slides, wrapping the <iframe> with a <figure> tag:
<figure class="video_container">
<iframe src="https://docs.google.com/document/d/1mHhOhvvrz7xgUPyn5VWCNuKgew5MRRGZp761B9prPqs/pub?embedded=true"></iframe>
</figure>
To embed from SlideShare, go to the document you want to embed and hit the Share
button located below the slides. Copy the code under Embed and place it
inside the figure tag.
Be careful to only include the iframe content and strip anything else. SlideShare will also add some other information in the embed code which you will have to remove, otherwise the markdown page will be broken.
For example, let's say we wanted to include the slides from Ivan's talk on GitLab Pages. Copying the embed code and stripping everything else except from the iframe, would result in this:
<figure>
<iframe src="//www.slideshare.net/slideshow/embed_code/key/EixD8OUMBX65Jy" width="595" height="485" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe>
</figure>
You can safely omit the <figure> tag since SlideShare's widget is
already responsive, but we are showing this that way in order to be consistent
with the rest of the handbook.
To add tweets to markdown, copy both <blockquote> and <script> tags
from the twitter post and paste it into your file. To make it look much
nicer, wrap the script into a div.center (created for this specific purpose).
Important: if you used the HTML parser in your
post or page, you'll need to set it to false before the div.
Thanks to @gitlab for joining @RailsGirlsCluj! pic.twitter.com/NOoiqDWKVY
— RailsGirlsCluj (@RailsGirlsCluj) October 8, 2016
Markup:
{::options parse_block_html="false" /}
<div class="center">
<blockquote class="twitter-tweet" data-partner="tweetdeck"><p lang="en" dir="ltr">Thanks to <a href="https://twitter.com/gitlab">@gitlab</a> for joining <a href="https://twitter.com/RailsGirlsCluj">@RailsGirlsCluj</a>! <a href="https://t.co/NOoiqDWKVY">pic.twitter.com/NOoiqDWKVY</a></p>— RailsGirlsCluj (@RailsGirlsCluj) <a href="https://twitter.com/RailsGirlsCluj/status/784847271645028352">October 8, 2016</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
For more than one Tweet, copy and paste all the code blocks from Twitter into one div.center:
{::options parse_block_html="false" /}
<div class="center">
<!-- first tweet -->
<blockquote class="twitter-tweet" data-partner="tweetdeck"><p lang="en" dir="ltr">Thanks to <a href="https://twitter.com/gitlab">@gitlab</a> for joining <a href="https://twitter.com/RailsGirlsCluj">@RailsGirlsCluj</a>! <a href="https://t.co/NOoiqDWKVY">pic.twitter.com/NOoiqDWKVY</a></p>— RailsGirlsCluj (@RailsGirlsCluj) <a href="https://twitter.com/RailsGirlsCluj/status/784847271645028352">October 8, 2016</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
<!-- second tweet -->
<blockquote class="twitter-tweet" data-partner="tweetdeck"><p lang="en" dir="ltr">Thanks to <a href="https://twitter.com/gitlab">@gitlab</a> for joining <a href="https://twitter.com/RailsGirlsCluj">@RailsGirlsCluj</a>! <a href="https://t.co/NOoiqDWKVY">pic.twitter.com/NOoiqDWKVY</a></p>— RailsGirlsCluj (@RailsGirlsCluj) <a href="https://twitter.com/RailsGirlsCluj/status/784847271645028352">October 8, 2016</a></blockquote>
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>
</div>
To embed posts from Instagram, begin by pasting the following code into your file:
{::options parse_block_html="false" /}
<div align="center">
Then go to the relevant Instagram post on the web: Go to the post URL if you have it, or you can search for the username on Instagram.com, visit their profile, and then click the post to expand it. Click the more […] button and select "Embed."
Copy the code and paste it below <div align="center">.
Add </div> after the code you pasted from Instagram.
To embed GitLab Snippets to a markdown file, copy the embed code from your public snippet and paste it in the file.
Markup:
<!-- leave a blank line here -->
<script src="https://gitlab.com/gitlab-org/gitlab-ce/snippets/1717978.js"></script>
<!-- leave a blank line here -->
Renders:
Please use the editors available on GitLab.com, one of the following code editors, or your preferred code editor to write in markdown.
It is not recommended writing your document in a regular text editor like Google Docs, Microsoft Word, or macOS's Pages, then copy-pasting to markdown, as it most likely will bring some characters with a different encoding (non UTF-8), which will cause the markdown to not render correctly.
In case you don't have a choice and need to import a text already written in a text editor, paste it to your markdown file using command+shift+V on a Mac, or control+shift+V on Windows or Linux. You might minimize the cause of trouble by pasting without format. But yet, is not guaranteed it is going to work, so double check your output.
If the document was in Google Docs, you can install the Docs to Markdown add-on, which helps convert the Google Docs to markdown. You'll likely need to make minor updates or edits to the markdown that the add-on generates.
Editors Available on GitLab.com
Regular Code Editors
Markdown editors (type and preview simultaneously)
If you're not used to writing markdown, these editors can be helpful. Many editors offer realtime previews and while these previews may not be exactly the same as the final result they can be a very good approximation, which gives you a good idea of what the output will be while you type.
StackEdit is awesome too, you can work on a markdown file even if you're away from your computer, or out of resources. It works from every major browser and automatically saves your work to Google Drive.
Do you want a simple way of copying a hyperlink title and address in markdown? The Format Link extension offers a quick and easy way to do this, along with allowing you to customize any number of other formats. View detailed instructions and examples.
If you're looking for just the ability to copy something as markdown, try these Firefox add-ons or Chrome extensions.
Always leave a blank line between block-level markup elements, except between list items. Example:
---- (markup for horizontal line)
<!-- blank line -->
Paragraph.
<!-- blank line -->
Do not leave blank lines within list items:
<!-- blank line -->
- Item 1
- Item 2
- Item 3
http://an-example.com.control+cmd+space on your Mac and check the ⭐️ magic ⭐ or use a website like Emoji Finder. Do not overuse them, please!raw file for reference,
where you'll be able to see exactly how everything was written to produce the results you are seeing on this page.Anything else you know of and is not described here? Any new magic? Any trick? Please contribute!