One of the challenges for UX here at GitLab is how to work iteratively, making the smallest changes possible, while maintaining a holistic view of the application. As the manager for the UX department, I was curious to see how we could use epics to better plan and track UX efforts over time.
What are epics?
The term 'epic' is most commonly associated with Agile methodology. In Agile, an epic is a collection of user stories that describe a larger user flow, typically consisting of multiple features. So, what does ‘epic’ mean at GitLab? Here, epics contain a title and description, much like an issue, and allow you to attach multiple child issues to indicate hierarchy. In short, an epic is a feature that allows you to manage a portfolio of projects more efficiently and with less effort by tracking groups of issues that share a theme, across projects and milestones.
What this meant for the UX team was that we finally had an efficient way to plan, track, and execute a group of thematically related issues. Take the merge request page for example. We have over 100 issues related to UX improvements for this feature alone! Each issue, taken on its own, represents just one piece of a much bigger picture. Epics would allow us to define the goal we have for the entire page and organize issues specific to that effort.
Getting started with epics
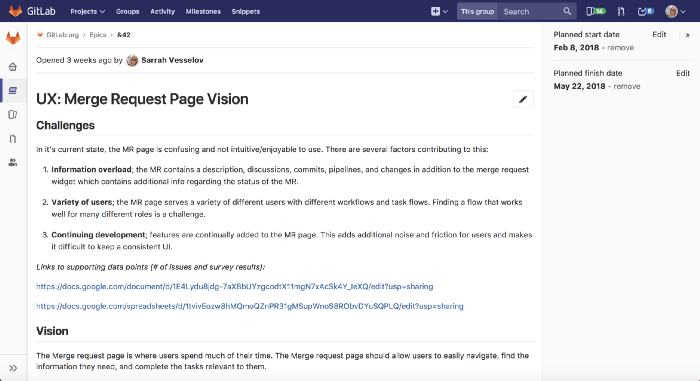
To get started with epics, we put together a UX strategy template. This template would be filled out and added to the epic description. The template defined the following:
-
Challenges: What user problem are we trying to solve? What business problem are we trying to solve? Are there obstacles standing in the way?
-
Vision: What do we want to achieve?
-
Focus Areas: What will we focus our attention on to have the most impact?
-
Mission: How will we achieve this goal?
-
Activity/Deliverables: What will we do and what will we deliver?
-
Measure: How will we measure success qualitatively and quantitatively?
The template also includes links to any relevant personas and research we should consider when working toward the overall goal.
Creating our first epic
With the template ready to go, we chose the merge request page as our first area of focus. We started by reviewing the existing UX research for this page. It was essential to use data to understand the pain points and opportunities. We also examined the entire backlog of issues related to this page, matching existing issues to the research findings. With the significant pain points identified, we were able to fill out the template and create our very first epic.

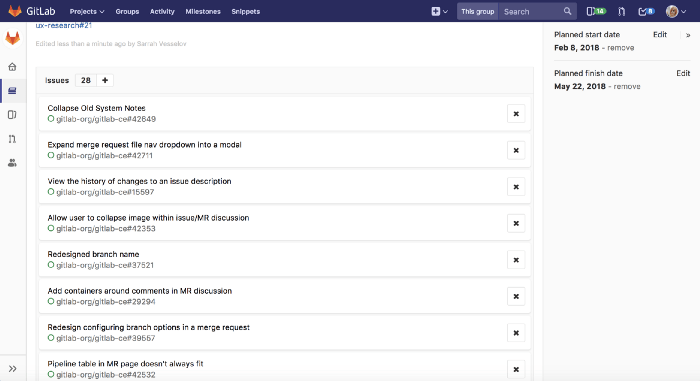
With a holistic view of what we wanted to achieve, we could go back and find issues in the backlog that were critical to the vision. These issues were added to the epic and ordered according to priority. As we discover new information, we can reorder these issues to match the change in priority. As the scope expands, we can aggressively break things out into new epics for development at a later time or parallel to the existing epic. In the future, sub-epics will make this process even more fluid.

Issues are listed under the epic description. They can be easily reordered by dragging and dropping them into place.
We also set a time frame for this overall effort to be achieved. Having a set timeframe allows us to resource plan with the product team and make adjustments accordingly.
Looking ahead
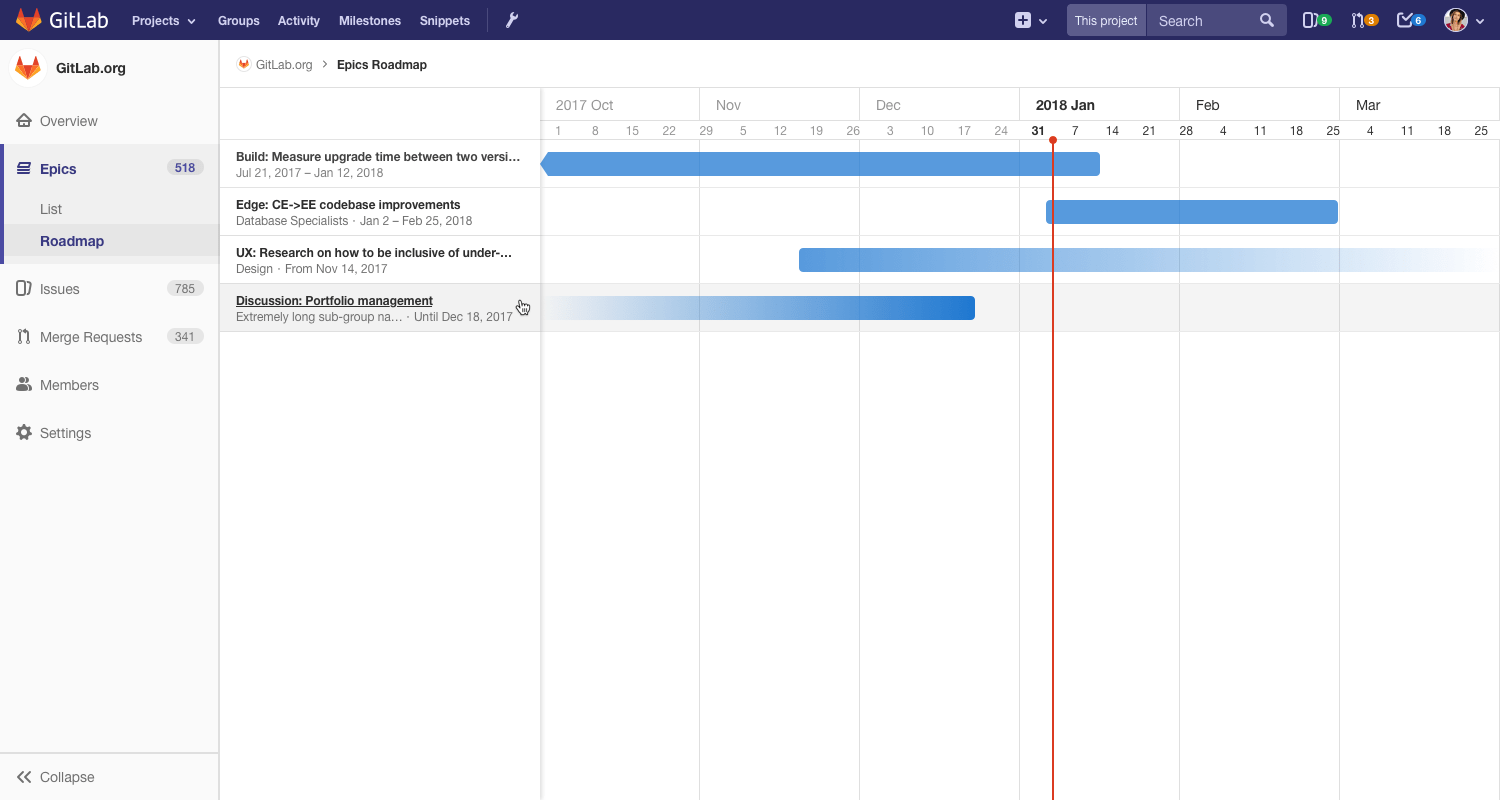
So far, epics have proven to be well suited for planning long-term UX efforts. It has allowed us to maintain a holistic view of product area while still working iteratively. Epics also give other departments better visibility into what UX considers important. We are already looking beyond the merge request page and using epics to plan other efforts spanning multiple milestones. Epics are still relatively new, and there are many additions yet to come. In future releases, they will support labeling, discussions, project-level epics, and integration with issues and roadmaps.

The Roadmap feature, pictured above, is set to be released in 10.5. Roadmaps offer a graphical, high level overview of an epic, or multiple epic's, goals and deliverables presented on a timeline. The blue roadmap bar and the epic list item are clickable and will navigate to that epic's detail page.
Resources
Photo by Dmitri Popov on Unsplash



