We all strive to create the most robust and secure DevSecOps environments where everyone can collaborate to deliver amazing products for our customers. But no matter how robust and secure we design our environments we cannot exclude the possibility that something might go wrong. When an issue does occur we want to make sure we can remediate it quickly. To do that it's not only important to document the details of the issue but also get the right people notified immediately. In this article, we will set up GitLab webhooks together with Twilio's functionality to send SMS alerts to the right people, getting them up to date so they can mitigate problems quickly.
Prerequisites
-
A GitLab account: Webhooks aren't restricted by tier, which means this feature can be used with a Free, Premium or Ultimate license for either GitLab's SaaS or self-managed offering. If you don't have an account yet, you can create one on our sign-up page.
-
A Twilio account: To handle the incoming webhook and send an SMS, you will need a Twilio account. If you don't already have one, you can create one on Twilio's sign-up page.
-
(Optional) An SMS-capable phone to test the functionality: We will be testing the functionality at the end of this article. If you want to follow along, you will need access to a phone that can receive SMS texts.
-
(Optional) A basic understanding of Node.js: We will be handling the webhooks using a serverless function provided by Twilio Functions. This will be written in Node.js. Although you can simply copy-paste the functionality, it would be beneficial to understand the basics of Node.js so you can expand functionality in the future.
Building automated SMS notifications
Now, let's get hands-on with building real-time SMS notifications.
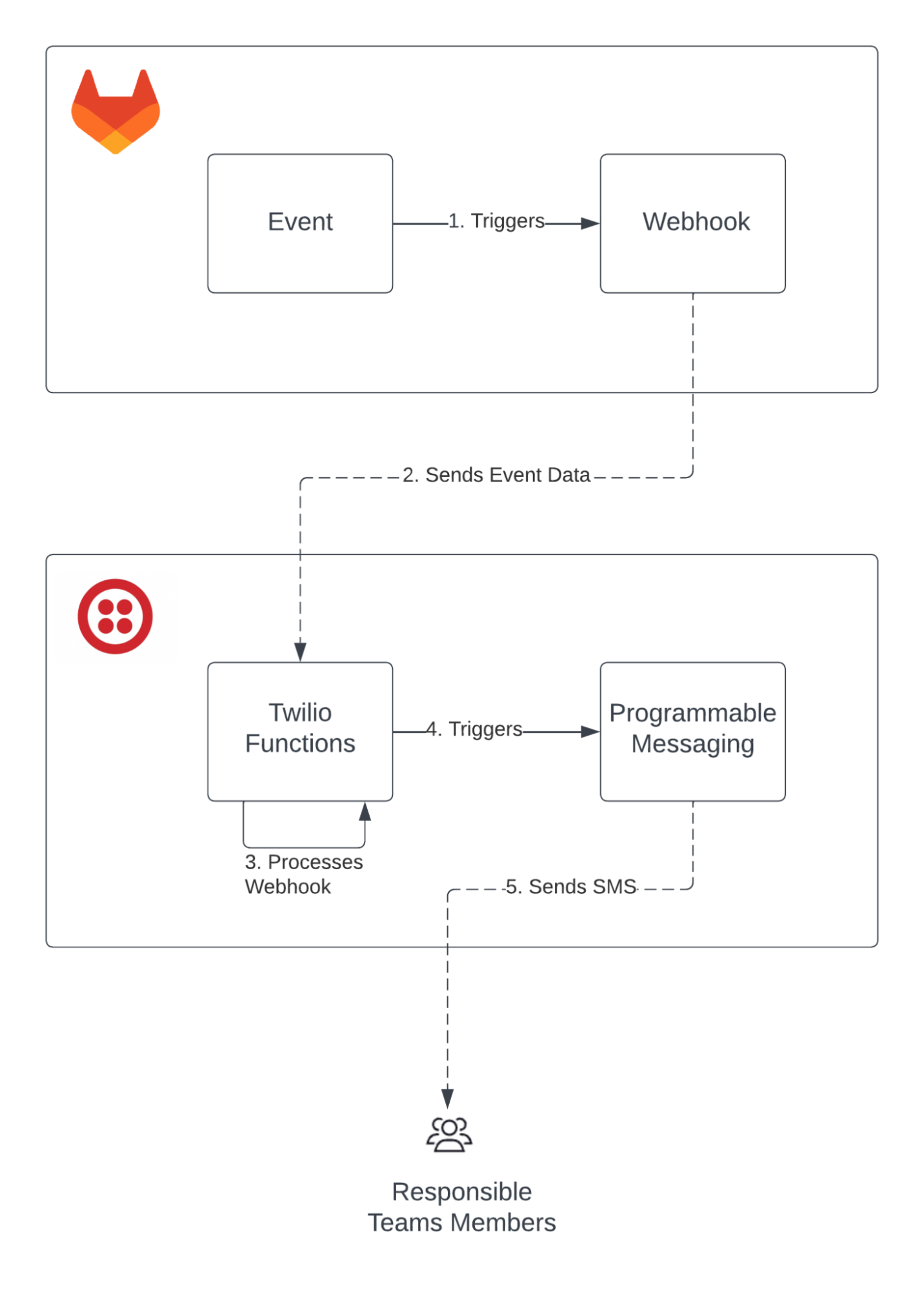
At a high level, the workflow looks as follows:

- An event is triggered within GitLab. This event is then picked up by GitLab's webhook functionality.
- The information of the event is then sent as a webhook to a Twilio Function.
- Twilio Functions processes the event data sent by GitLab and creates the SMS body with relevant information.
- When complete, Twilio Functions triggers Twilio Programmable Messaging with the SMS body and recipient information.
- Twilio Programmable Messaging then sends the SMS with the generated body to the recipient.
Set up Twilio SMS
We need to set up our Twilio environment to be able to send SMS. To do this, log in to your Twilio account. If you don't have one just follow the link provided in the prerequisites section above.
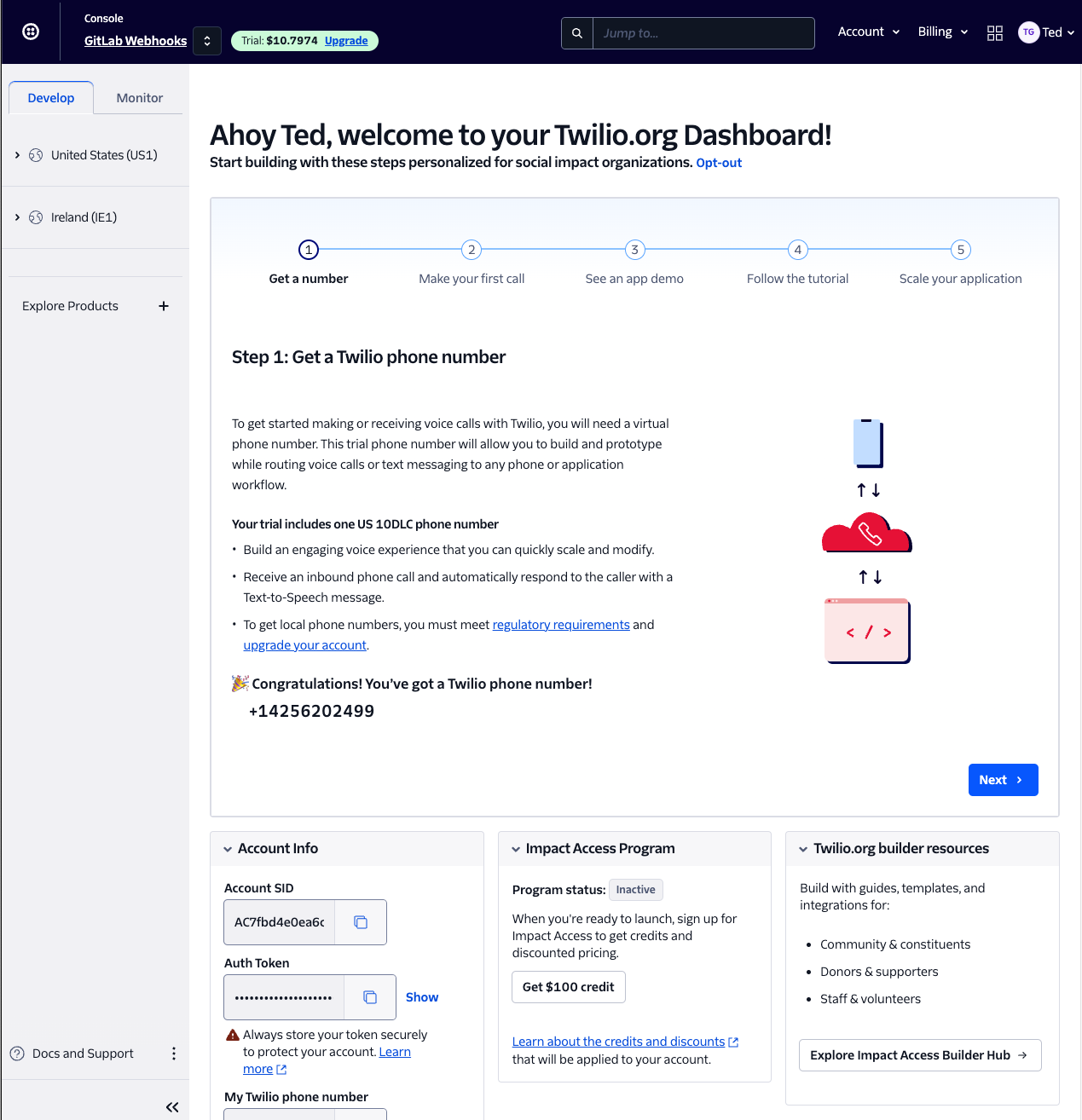
Once logged in you will see the Twilio Console, which will look something like this:

From here, we will head to the left sidebar menu and select United States (US1) > Phone Numbers > Manage > Active numbers and then click the "Buy a number" button.

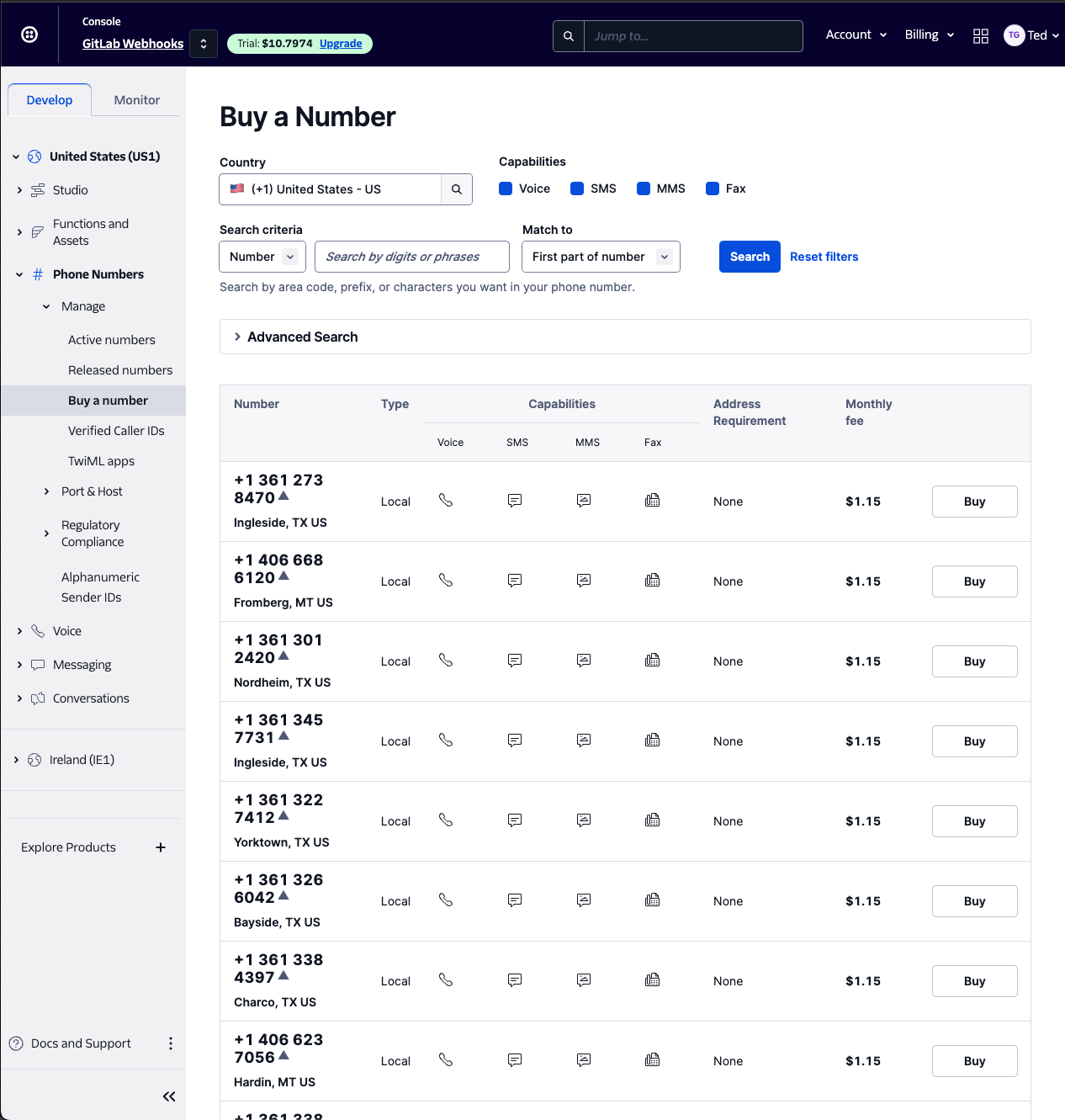
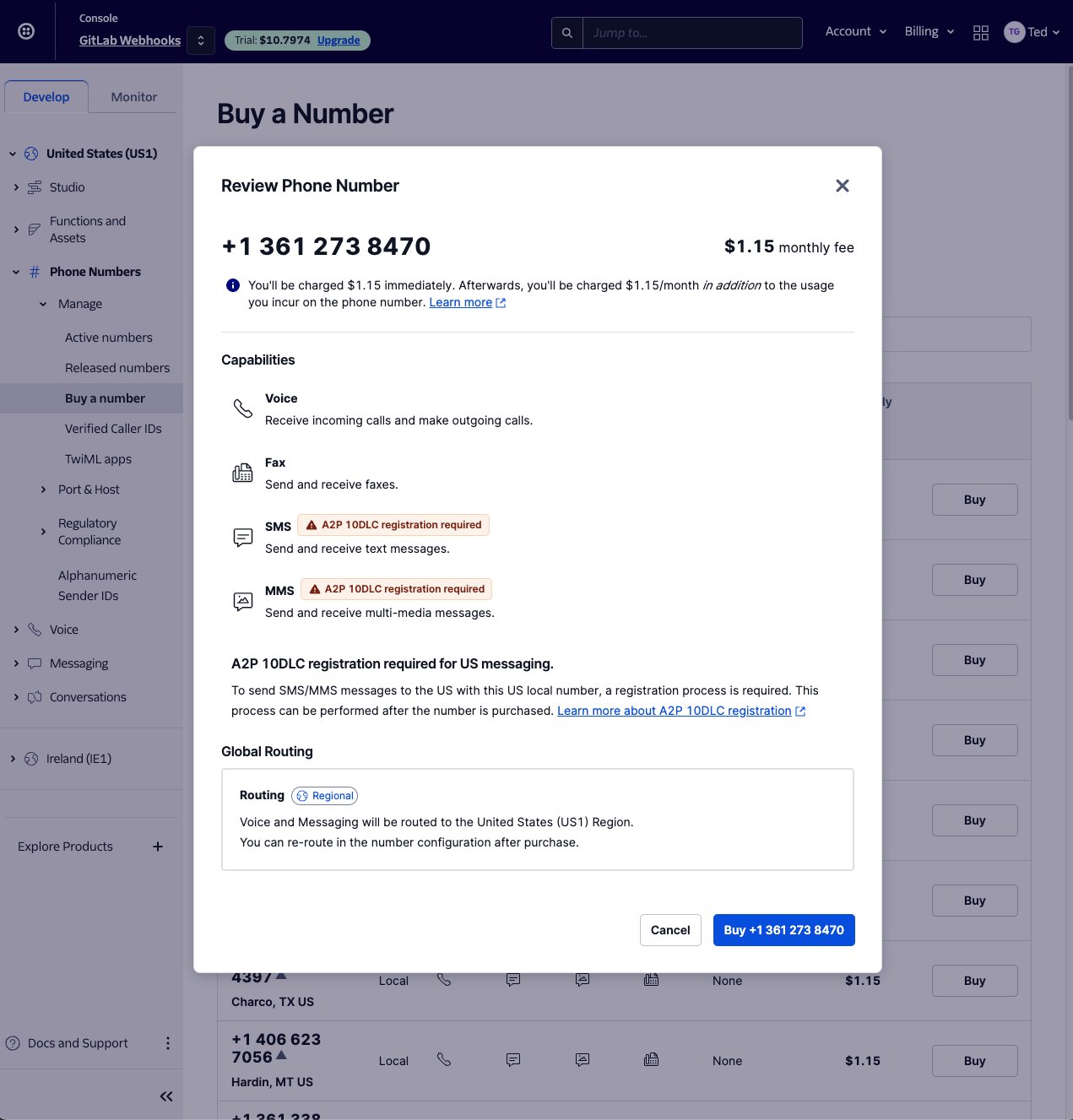
You can select a phone number, which will be the number that notifications are sent from. There are some guidelines specific to which countries you can send SMS based on the Twilio phone number you purchase, so please keep that in mind. In this example, I will be using my personal U.S. phone number for this article as the recipient phone number, so, in this case, I will purchase a U.S. Twilio number. Just make sure your phone number has the SMS capability. Once selected, simply click the "Buy

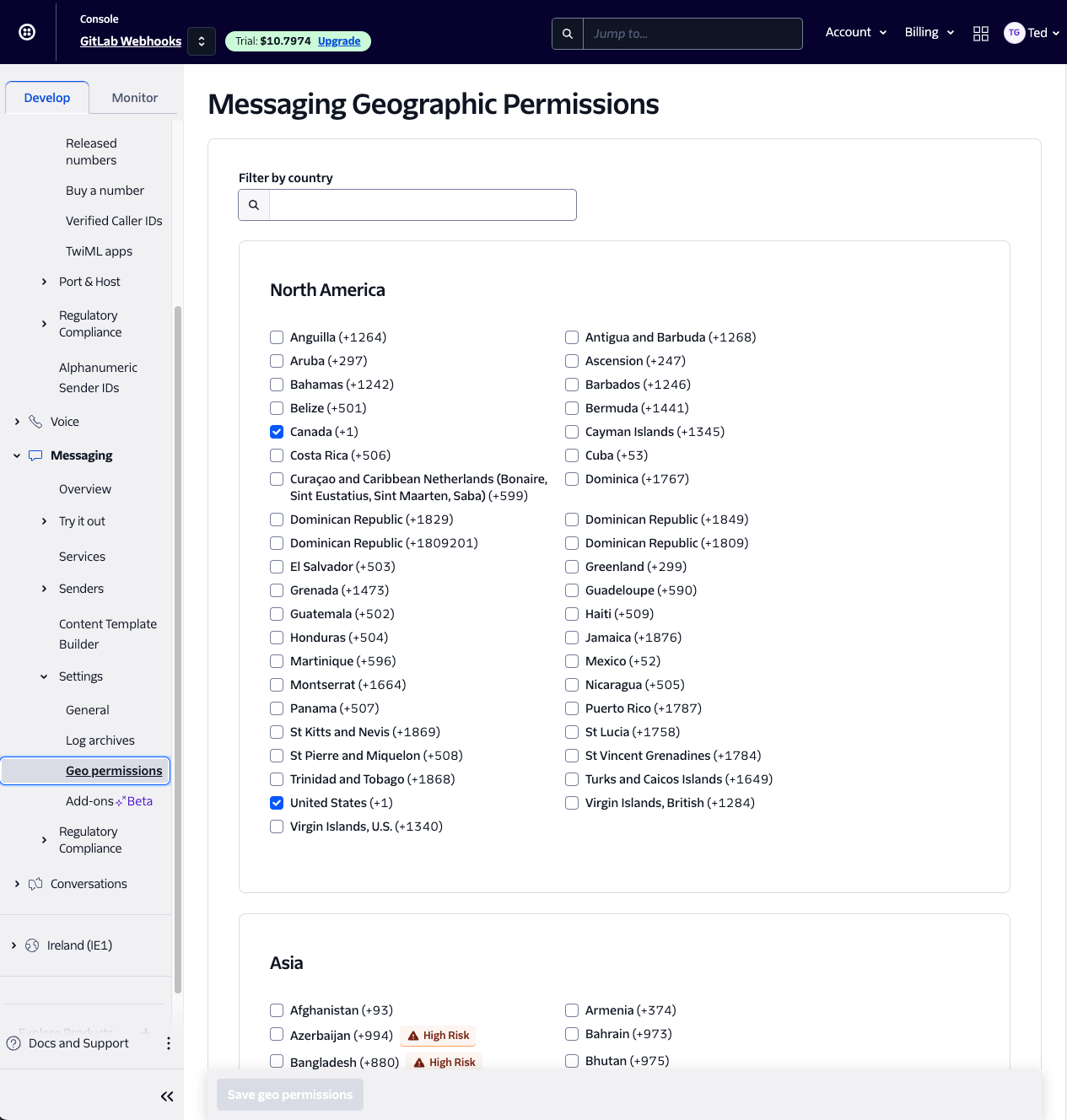
Next, we just need to make sure Twilio can send SMS to our recipient phone number by allowing Twilio Programmable Messaging to send SMS to the country our recipient phone number is associated with. To do so, head to [United States (US1) > Messaging > Settings > Geo permissions and make sure that the country associated with the recipient's phone number is selected (for example, as I am using my U.S. phone number as the recipient phone number in this blog, I will select United States).

Click "Save geo permissions." With that we're all set up to send SMS.
Next, let's handle the processing of the webhook and the creation of our SMS alerts with Twilio Functions.
Set up Twilio Functions
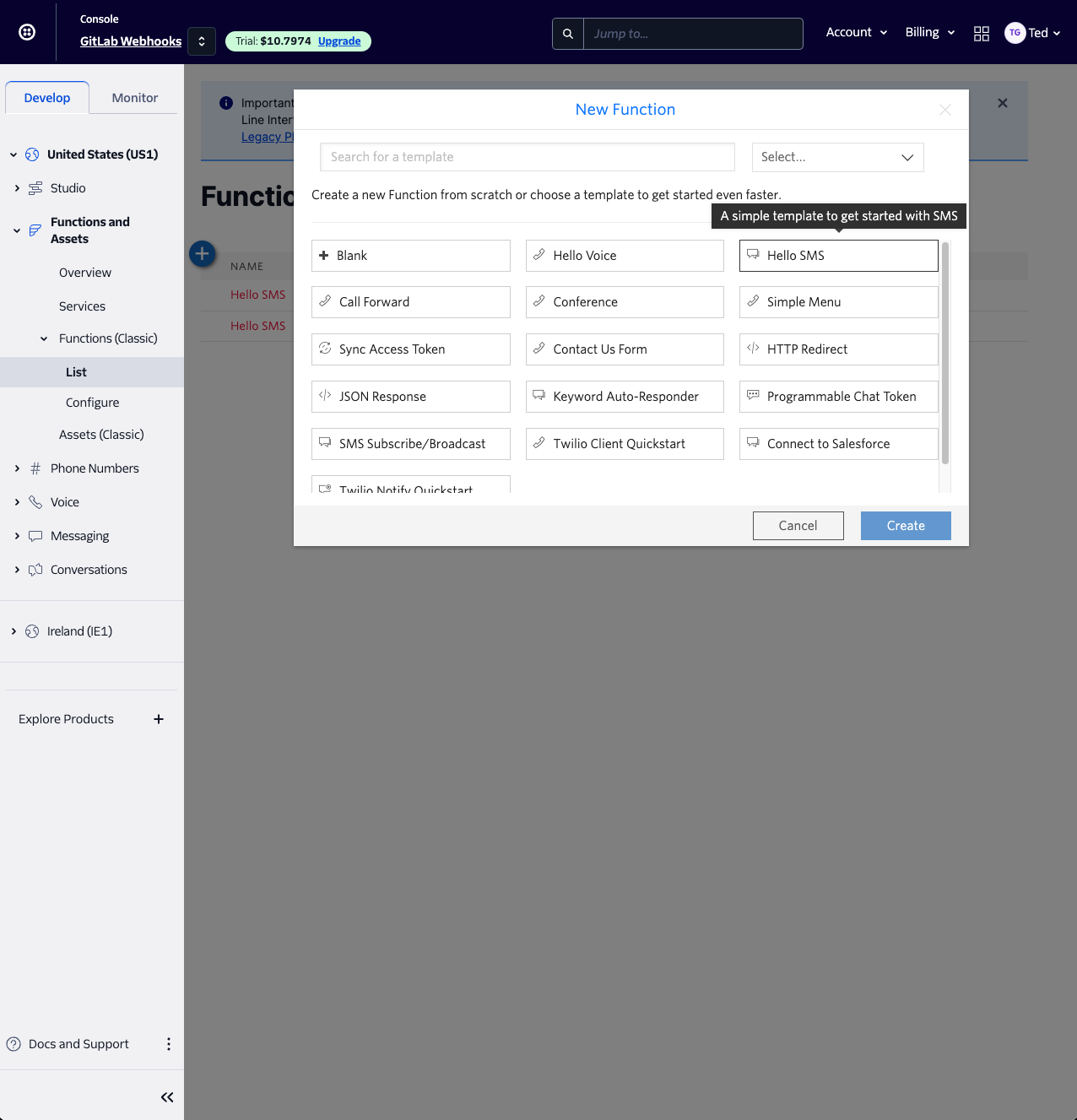
To process the webhook we will be sending to Twilio, we need to define a Twilio Function. To do this, select United States (US1) > Functions and Assets > Functions (Classic) > List and click "Create a Function." Select the "Hello SMS" option in the pop-up and click "Create."

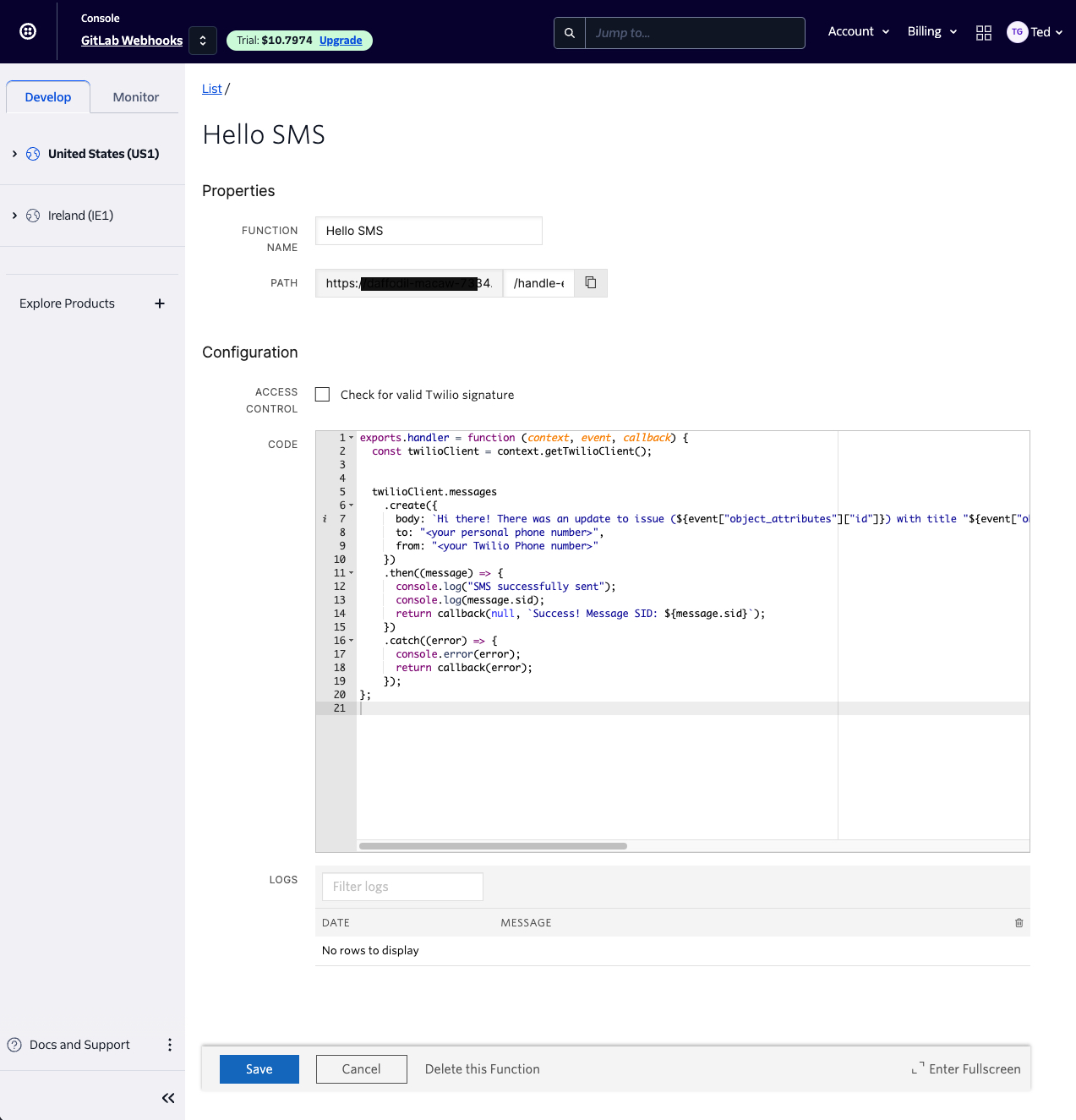
Now, let's go ahead and configure our Twilio Function.
-
Extend the path for example
/handle-event-webhook. In my case this would result in the following path:https://daff-mac-7354.twil.io/handle-event-webhook. -
Disable the option
Check for valid Twilio signature. -
Adjust the code to the following, making sure to update the values for
<your personal phone number>and<your Twilio Phone number>:
exports.handler = function (context, event, callback) {
const twilioClient = context.getTwilioClient();
twilioClient.messages
.create({
body: `Hi there! There was an update to issue (${event["object_attributes"]["id"]}) with title "${event["object_attributes"]["title"]}" in project ${event["repository"]["name"]}. It was just ${event["object_attributes"]["action"]}.`,
to: "<your personal phone number>",
from: "<your Twilio Phone number>",
})
.then((message) => {
console.log("SMS successfully sent");
console.log(message.sid);
return callback(null, `Success! Message SID: ${message.sid}`);
})
.catch((error) => {
console.error(error);
return callback(error);
});
};
It should end up looking like the following:

Now, whenever our endpoint is hit, it should trigger an SMS with a custom message indicating a change to an existing issue which will represent an example of the various webhook events we can configure.
Next, let's set our webhooks within GitLab to trigger this endpoint whenever a change to an issue is made.
Set up GitLab webhooks
Log in to your GitLab instance and go to the project you would like to configure event webhooks in.
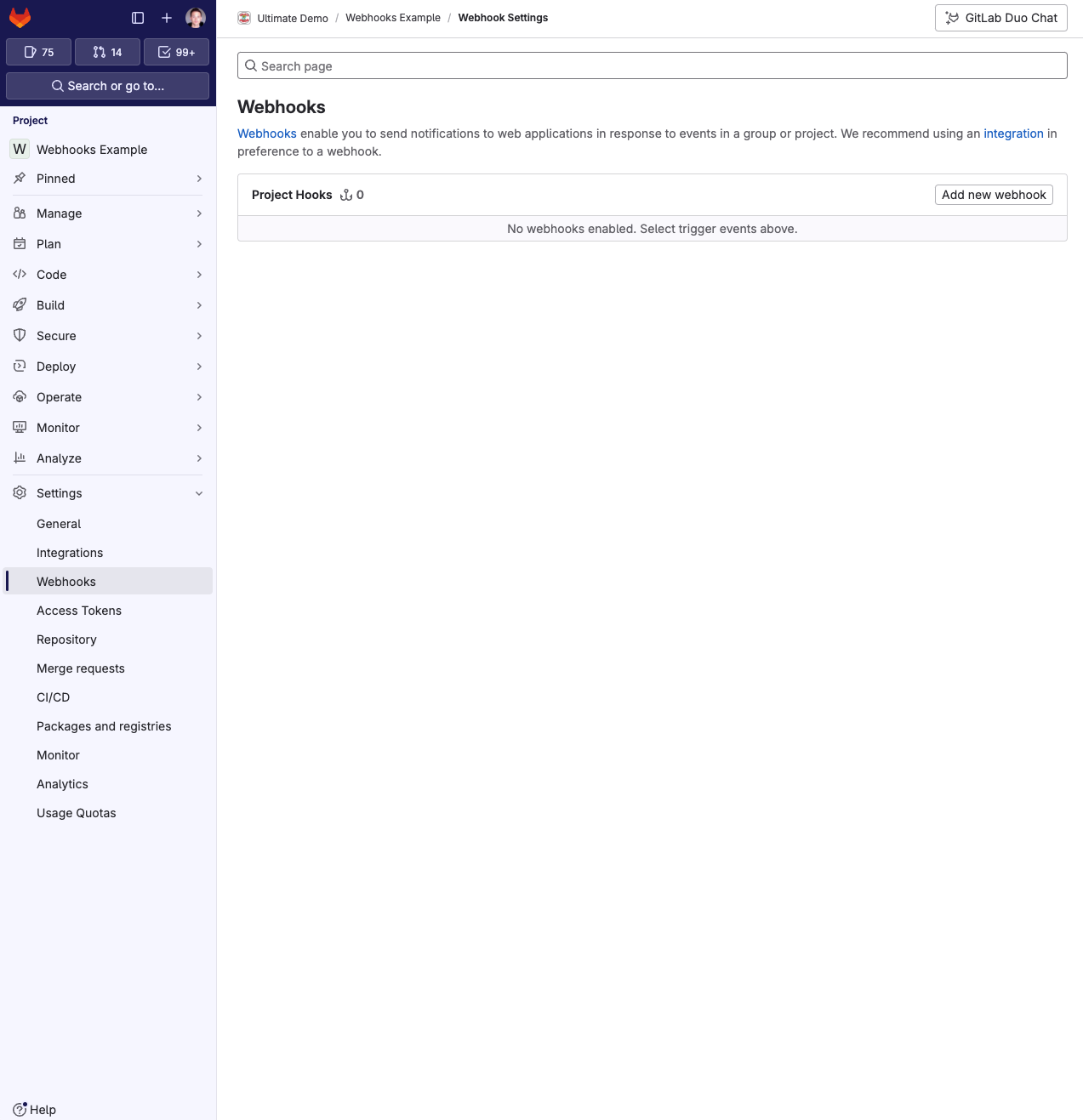
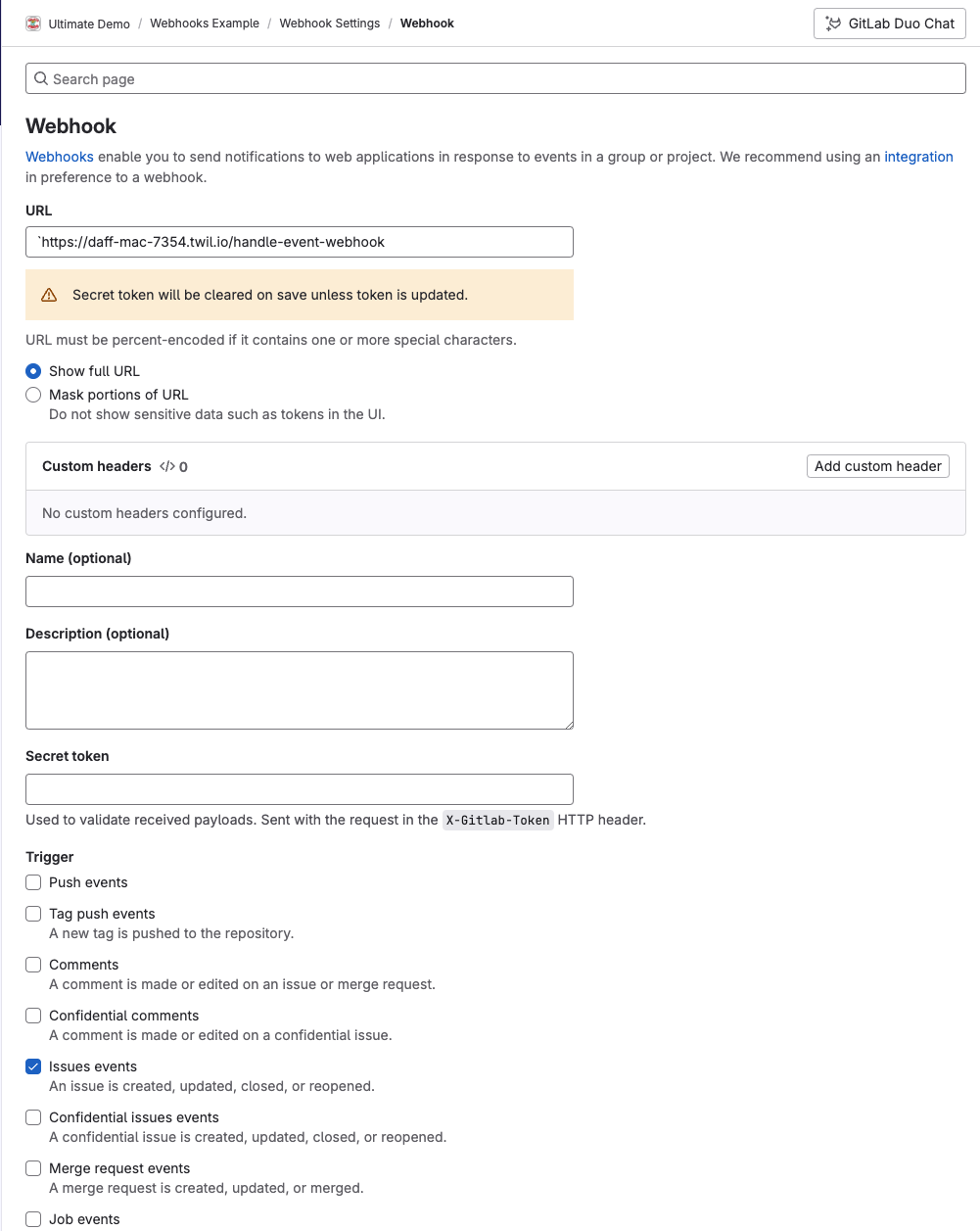
Once in the Project, go to Settings > Webhooks and click on "Add new webhook."

You will only need to configure the following fields:
-
URL: This should be the endpoint we defined in the previous section. In the previous example that would be
https://daff-mac-7354.twil.io/handle-event-webhook. -
Trigger: In our case, we will be reacting to issues events, so check "Issues events."

We're all set to test our setup!
Testing
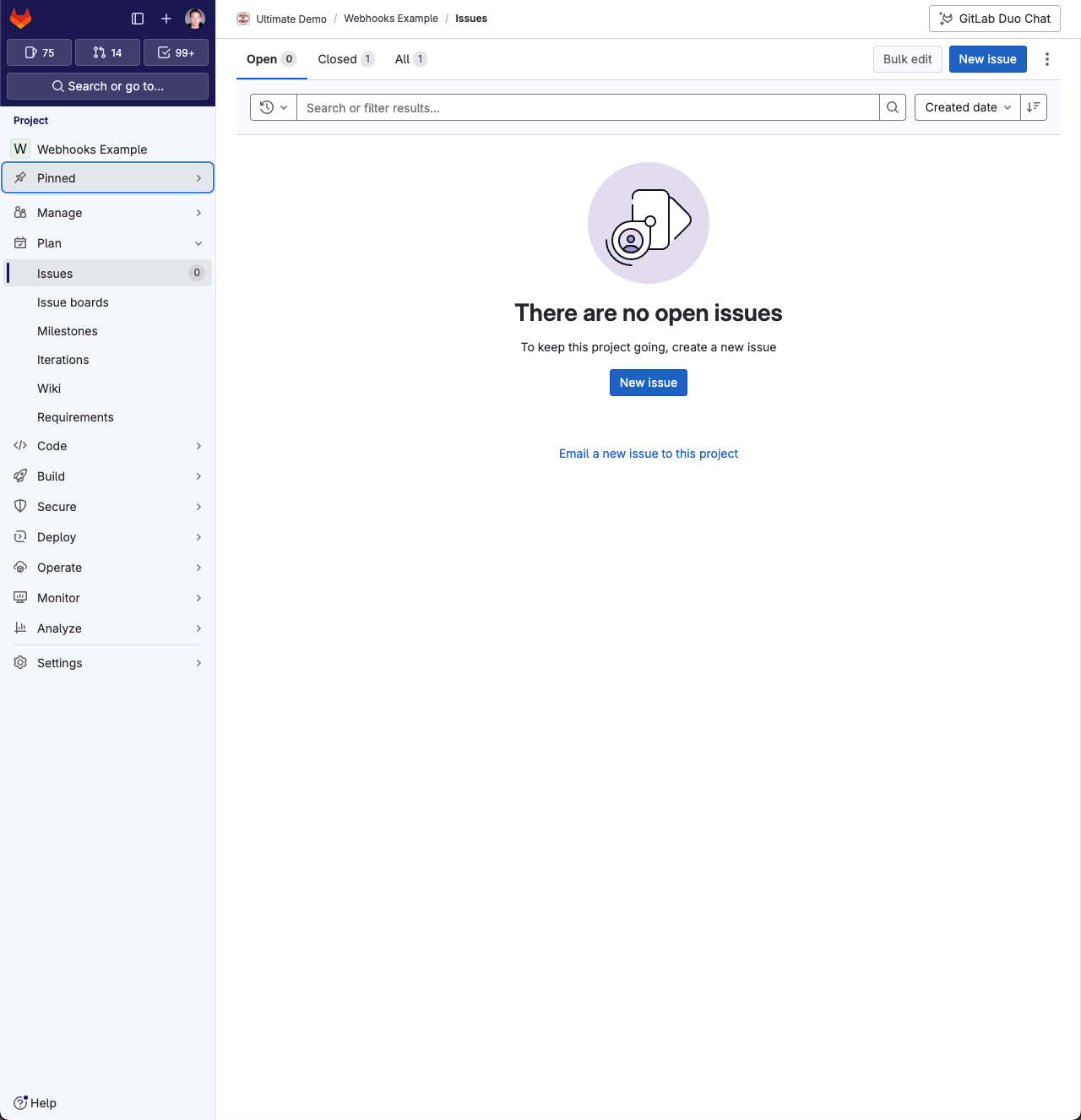
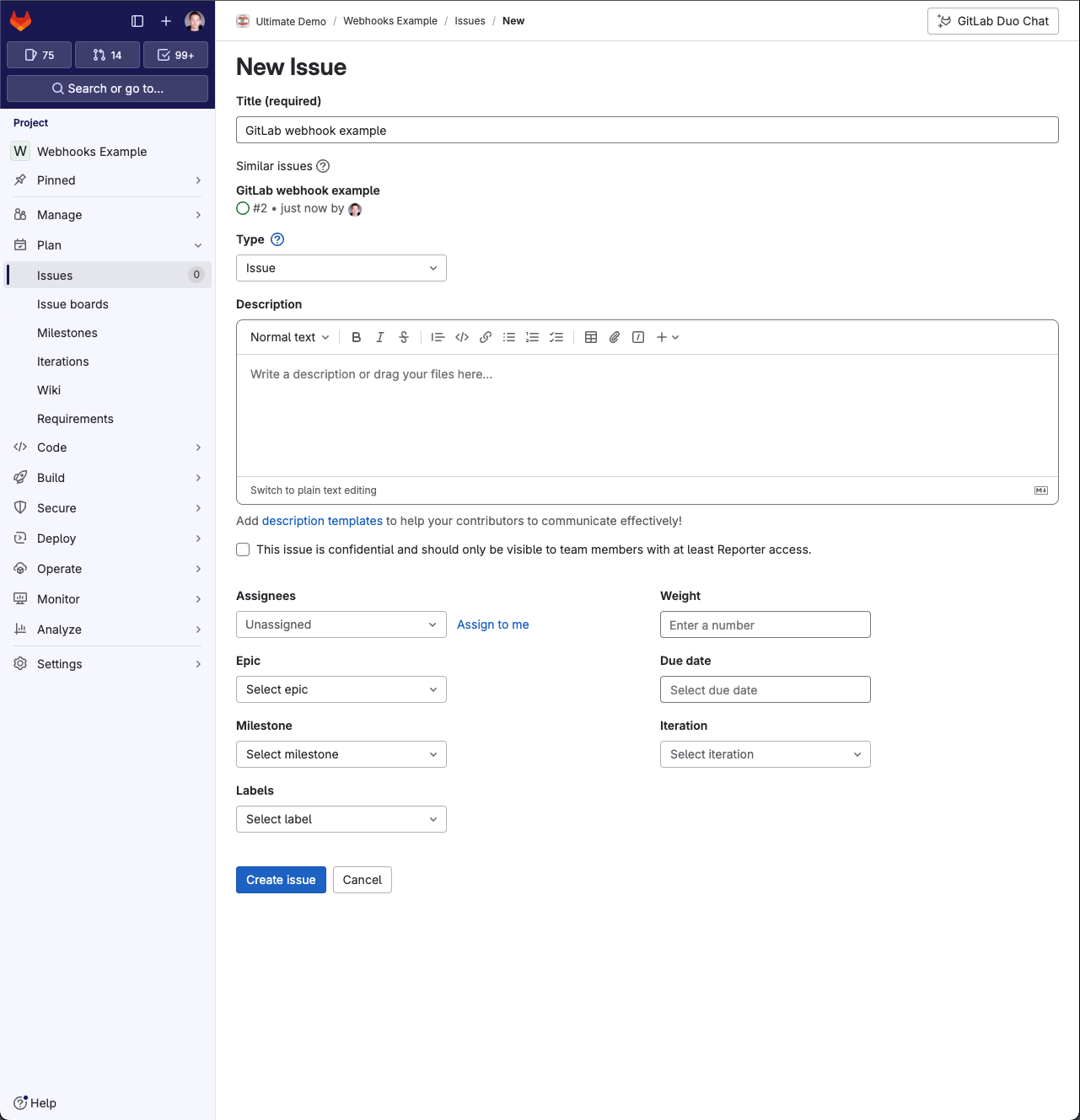
While in the project that was just configured to react to issues events, head to "Plan > Issues" and click on "New issue."

Add a title and click on "Create Issue."

If everything is configured correctly, you should get an SMS looking something like:
Sent from your Twilio trial account - Hi there! There was an update to issue (146735617) with title "GitLab webhook example" in project Webhooks Example. It was just opened.
Expanding the use case
We've leveraged Twilio's SMS functionality in combination with GitLab webhooks to instantly get feedback on new and existing issues within our project, allowing us to react quickly to any changes that might occur. This simple use case showed how one person could instantly get informed about a single type of event. However, often we want to inform more people about various events or be able to react to more than just one type of event (like issue creation and updates).
This functionality can be expanded by:
-
Sending SMS alerts to multiple people: This can be achieved by extending the Twilio Function to loop through a given array of phone numbers. Twilio's Messaging Service can be leveraged to potentially simplify the process of sending SMS to various phone numbers.
-
Handling different event types: Select more types of webhook events in the Project settings to react to other things like comments, deployments, or releases.
-
Configure on a group level: In this example, we’ve only configured webhooks on a project level. However, if it is relevant to react to events across projects on a group level, this can also be configured, removing the need to change webhook settings for each project.
-
Self-host message generation functionality: Leverage Twilio Server Side SDKs instead of Twilio Functions to host the code yourself. This could benefit you if you have restrictions on where you can host code as well as allow you to more easily connect with the rest of your code base likecfetching information from your database to get phone numbers for relevant people.
Start a free 30-day trial of GitLab Ultimate today to test-drive more DevSecOps features.




