Published on: February 23, 2017
4 min read
How our UX team worked through ideation using the Four-Step Sketch
During our recent Summit, the UX team customized the Google Ventures Design Sprint process to tackle some of our larger feature proposals.

Throughout our summit in Cancún, the UX team took advantage of the time we had together by creating workshops that dived into some larger features we thought would benefit from discussing, brainstorming, and sketching. We chose the idea of a smart project dashboard as one of the features to focus on as we worked through the ideation phase.
In one of our two hour workshops, we took an expedited approach to the Google Ventures Design Sprint process. Their method is focused on answering critical questions through design over the course of five days. Customizing the exercise for our limited time, we used portions of their checklist from Day 2. In this post, I'll share how we set ourselves up for a productive session.
The problem
One of our primary goals was to create a tool that reflects the status of a project as it evolves through each step of the idea-to-production lifecycle. Before getting started, we established some basic details regarding the feature that would help provide a structure for discussion:
- Content would be customized to the project, but every user would see the same information.
- As someone unfamiliar with the project, I can, at a glance, understand the overall status of the project.
- As someone familiar with the project, I can understand the status of the areas I care about. It is also clear which items needs my attention.
We used these as guidelines to start our exploration into what it could mean to transform the project dashboard.
The process
With an ambitious problem now in mind, we structured our workshop to focus on the ideation phase using Google Ventures' Four-Step Sketch as inspiration:
- Notes/Ideas: 10 mins
- Crazy 8s: 8 mins
- Solution sketch/storyboards: 30 mins
- Silent critique: 10 mins
We began with 10 minutes to jot down notes and ideas individually. We used this time to become more familiar with the current state of the dashboard, think about possibilities of where it could go, and reflect on questions that arose as a result. These notes were meant for ourselves, as a way to review and understand the problem.
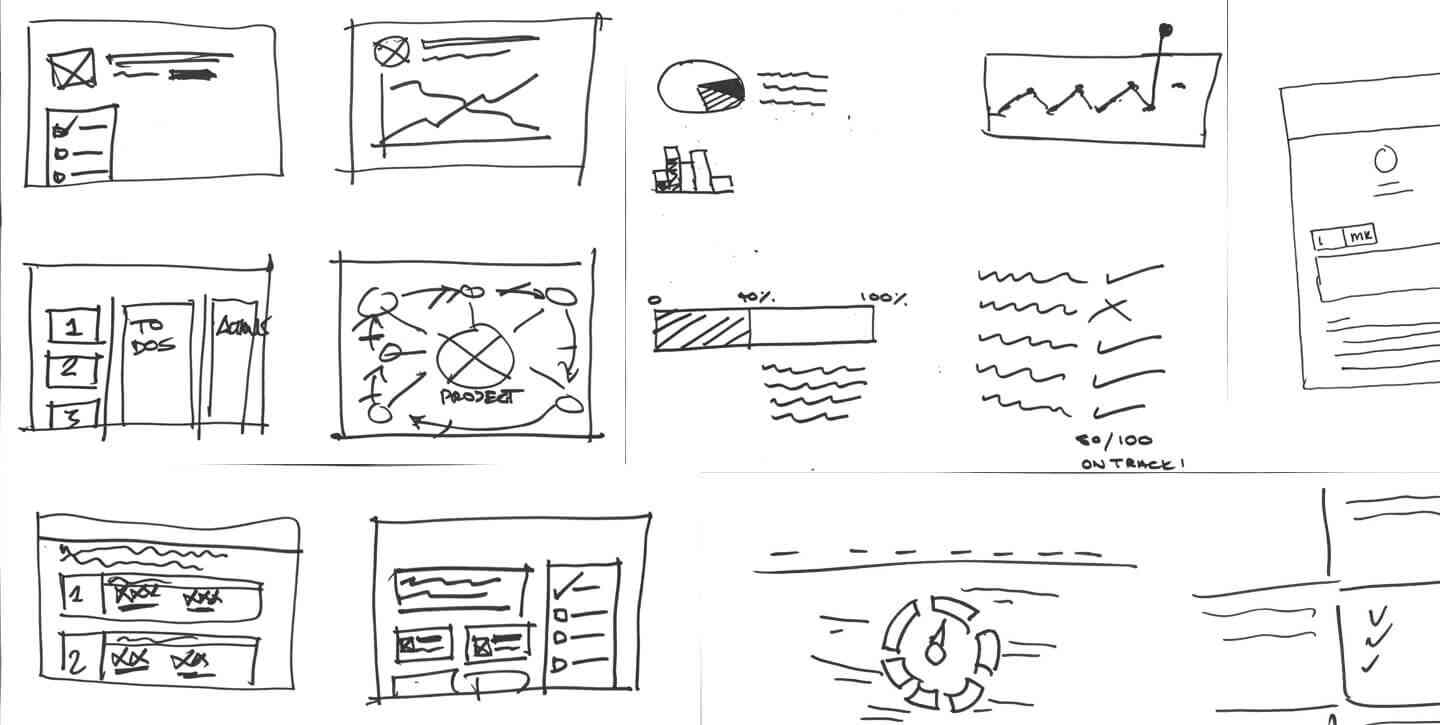
After gathering our thoughts, we went straight into the rapid iterative sketching process: Crazy 8s. This method allowed the team to individually generate a lot of ideas quickly by sketching eight different interactions within an eight minute time frame. With one minute per frame, we were forced to throw perfection out the window and focus on getting ideas onto paper. Many of us began to feel like we were scraping the bottom of the barrel to come up with new sketches as the minutes passed, but this is often when great solutions begin to arise.

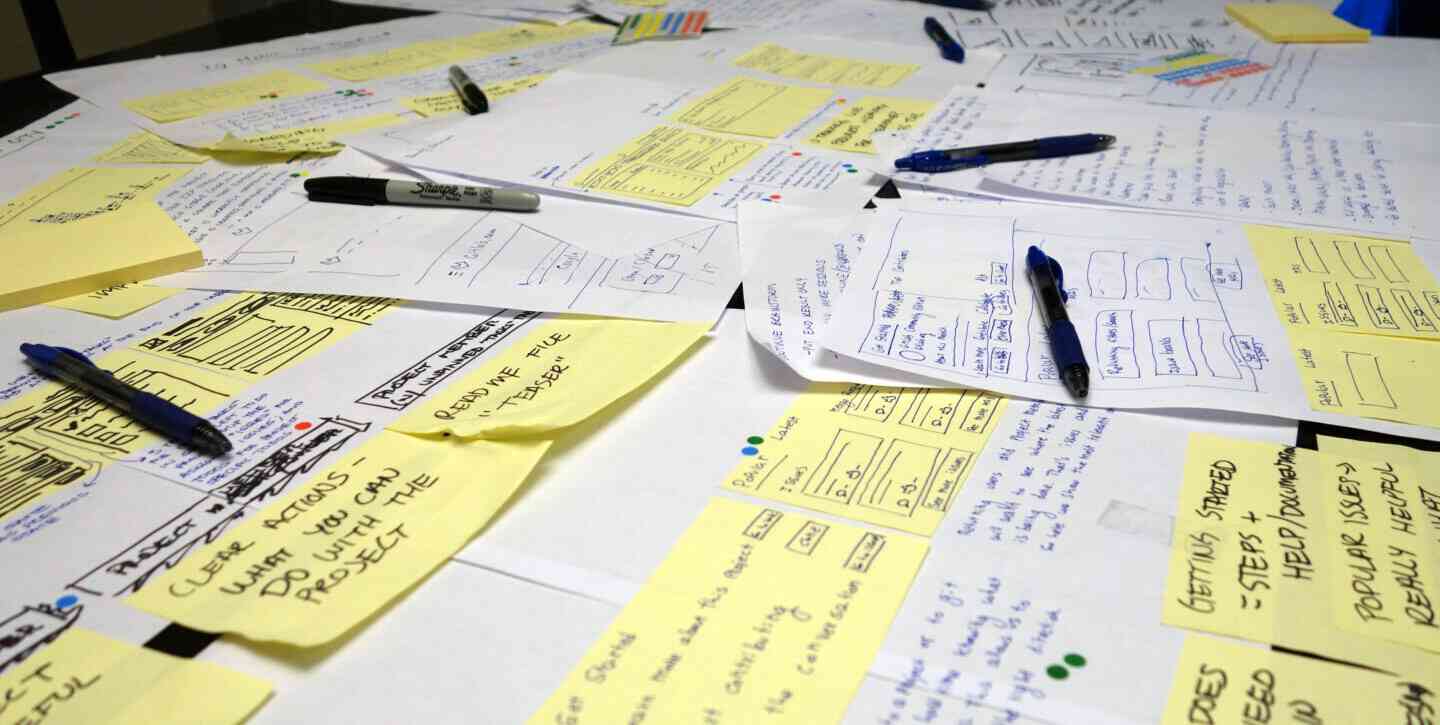
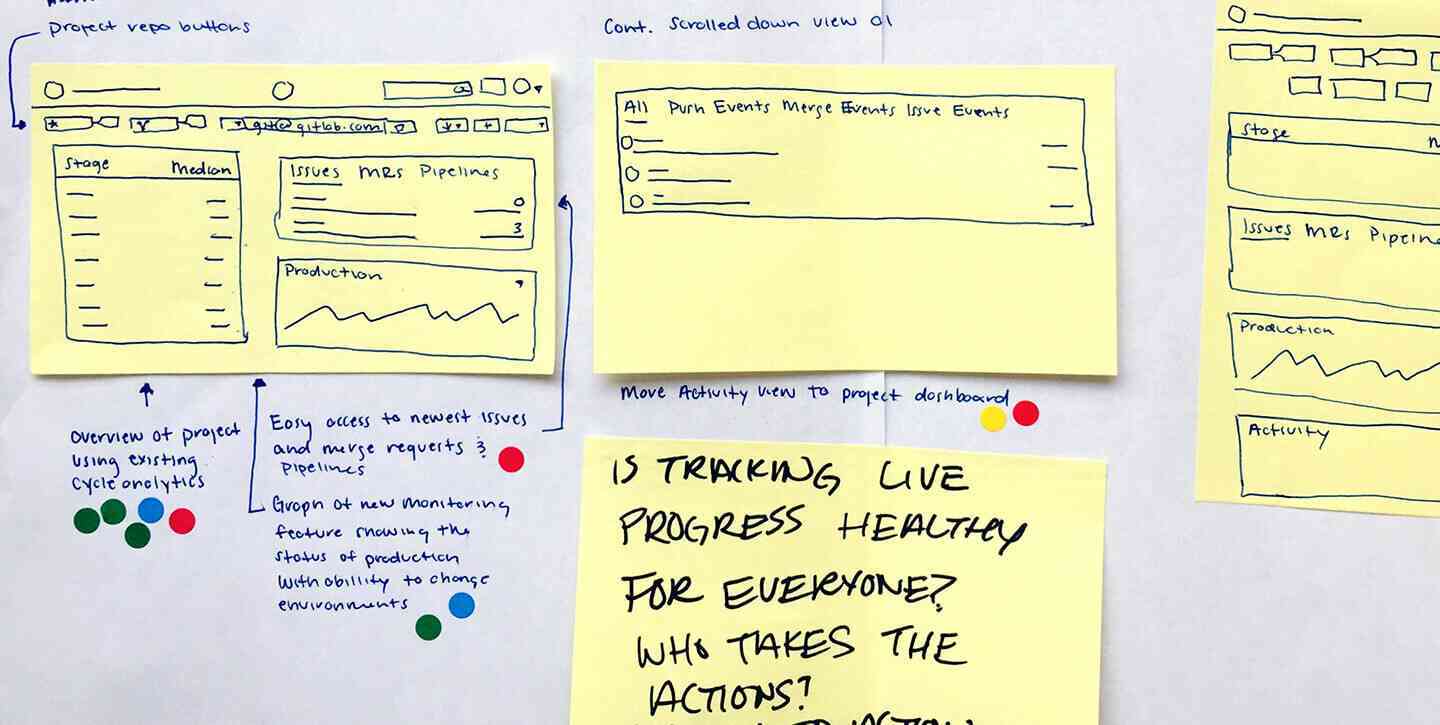
After thinking about the problem and potential solutions individually, we began solution-sketching through storyboards. This gave us the chance to further develop the details of a solution we chose through the crazy 8s. We started with a blank sheet of paper, placed three sticky notes on the page to represent three frames, and spent twenty minutes sketching more detailed wireframes. In the surrounding white space, we named our storyboard and wrote a brief explanation of the idea in order to ensure that the frame was understandable without verbal explanation. This helped us prepare for the next step, our silent critique.

We moved to an area in the room that allowed us to hang our storyboards on the wall and gave everyone dot stickers to use as part of the critique. We spent ten minutes looking at all of the solutions and placed stickers on every idea that we liked, focusing only on the positive. There were no rules regarding how many stickers you used. After we had finished, multiple ideas began to stand out among our boards.
We naturally began discussing all the solutions and adding sticky notes to the wall when we came up with a prominent idea or question to come back to. We spent about 45 minutes doing a group critique and discussing the storyboards in more detail. This also gave us the opportunity to ask questions and get clarification on aspects that may not have been immediately clear. We saw patterns emerge from the different sketches and common ideas became more prominent.

Next steps
At the end of our workshop we had generated a number of ideas for the new project dashboard. The Four-Step Sketch was great for opening our minds and allowing us to develop and communicate solutions. You can view all of our sketches, and contribute to the issue as we continue to flesh out details surrounding the new dashboard.
How does your team work together through the ideation phase? Get in touch through the comments below or via [email protected]

