Published on: November 7, 2019
9 min read
How GitLab Pages made our Sketch design handoffs easier and faster
From designer to developer hands, here is our workflow for sharing Sketch design specs using GitLab Pages.

One of the designer’s responsibilities is handing off the design to developers so that it gets implemented as intended. We have design specs to make this process smoother, but these have their own set of challenges. How can we speed up and ensure an effortless transition from designer to developer, so that people can focus on what they do best? Here’s how we’re doing it with a combination of [Sketch Measure][sketch-measure] and [GitLab Pages][gl-pages].
Along the development, it’s natural that developers have questions and the designer should be there to answer them. A lot of these questions can be answered by the design specs, which mainly include detailed instructions about visual aspects, but can also have functional aspects. This guidance is a crucial part of handing off a design for implementation. Without it, the developer has to deal with a lot of guessing and manual work, which is not the ideal workflow.
Our workflow at GitLab
For more than three years we have been using a specific workflow, made of open source tools, to power our Sketch design handoffs. This workflow is how we handoff designs to build not only our product but also the Pajamas Design System. In a nutshell, here's how that workflow usually happens:
- Use the [Sketch Measure][sketch-measure] plugin to generate specs from the designs we have created in Sketch (our user interface design software of choice).
- Commit design spec files to our [GitLab Design][gl-design] project on GitLab.com, using Git.
- Once the files arrive on GitLab.com, GitLab's [continuous integration (CI)][gl-ci] engine starts and triggers the [GitLab Pages][gl-pages] feature.
- GitLab Pages then publishes an online index page with all of the design specs.
- Designers can now easily share a URL with the design specs, that is always up-to-date and that anyone can access.
Using this design handoff workflow we’ve been able to improve efficiency and communication between designers and developers. Having these tools in place and continously going with this workflow is one of our first steps towards practicing DesignOps: “principles and processes to assist designers in becoming more productive and collaborative.” Arguably more about tooling and automation, this workflow also blends three other important pillars that make high-performance design teams: process, standardization, and collaboration.
Creating design specs
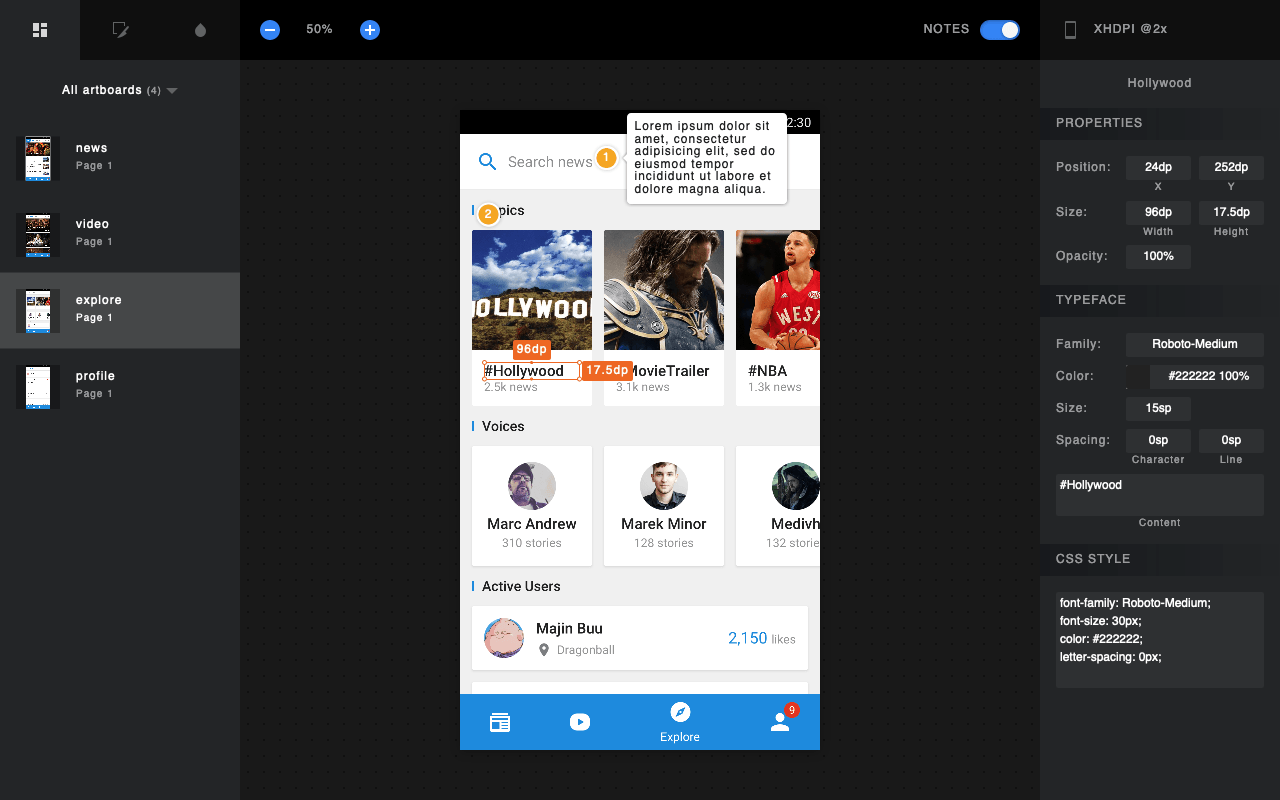
The first step in our design handoff workflow is getting our design specs, using [Sketch Measure][sketch-measure]. Sketch Measure is a free, open source plugin for Sketch that automatically generates specs from your Sketch designs. With one click, it outputs an HTML page that allows anyone to inspect all the design details, including CSS styles. This HTML page can be viewed online or offline, in all of the major browsers – check out a demo.
You can even add implementation notes to your design, so developers don’t have to look in different places for the information they need.
 Example of an HTML page with the specs generated by Sketch Measure.
Example of an HTML page with the specs generated by Sketch Measure.
Just by using this plugin, we’re already saving money and time:
- We save money on Sketch licenses because only designers need Sketch. For us at GitLab, that means saving $3540 per year (we currently have around 60 people on the frontend team).
- We save time because developers don’t have to download Sketch, install Sketch, learn Sketch, download files, open files, etc.
- We save more time because designers and developers are now focused on doing what they do best, instead of handling miscommunications or manually marking/writing all of the specs.
- And our developers can use their favorite operating system, no need to use macOS or have a macOS virtual machine just to open Sketch files.
Other tools also generate design specs from Sketch files, but we settled on Sketch Measure because it’s free, open source, and allows us to save and version control the design specs in GitLab. If you’re interested in alternatives to Sketch Measure, see Marketch (a plugin similar to Sketch Measure), Abstract, Avocode, InVision Inspect, Markly, Marvel, or Zeplin. In June 2019, Sketch announced that they’re “bringing an Inspector to Cloud, so you can grab code, view specs and download production ready assets, without having to open the Mac app,” so a Sketch-native solution may be coming soon.
Sharing design specs with GitLab Pages
Now that we have the design specs, the second step is getting the specs into the developer’s hands. Wouldn’t it be great if you could just access a URL that’s always up-to-date?
Enter [GitLab Pages][gl-pages]. It’s a feature that creates static websites for your GitLab projects, groups, or user account. You can use it for free on GitLab.com or your own GitLab instance. It supports any static website generator, but in our case, we just need it to host our simple HTML file with the design specs.
In our UX department, we use the Git repository of the [GitLab Design][gl-design] project to store and host not only the design specs but also editable Sketch files. Every time someone adds or changes design specs in the GitLab design repository, the GitLab Pages feature updates the project’s website automatically.
The automatic updates is possible thanks to a simple YML file in the repository
that gives instructions to our [continuous integration (CI)][gl-ci] feature,
the engine that powers GitLab Pages. In essence, that file tells CI to run
GitLab Pages each time something is pushed into our default branch. If you’re
interested in how it works, we’ve added comments to the file that try to
explain it as simply as possible:
.gitlab-ci.yml
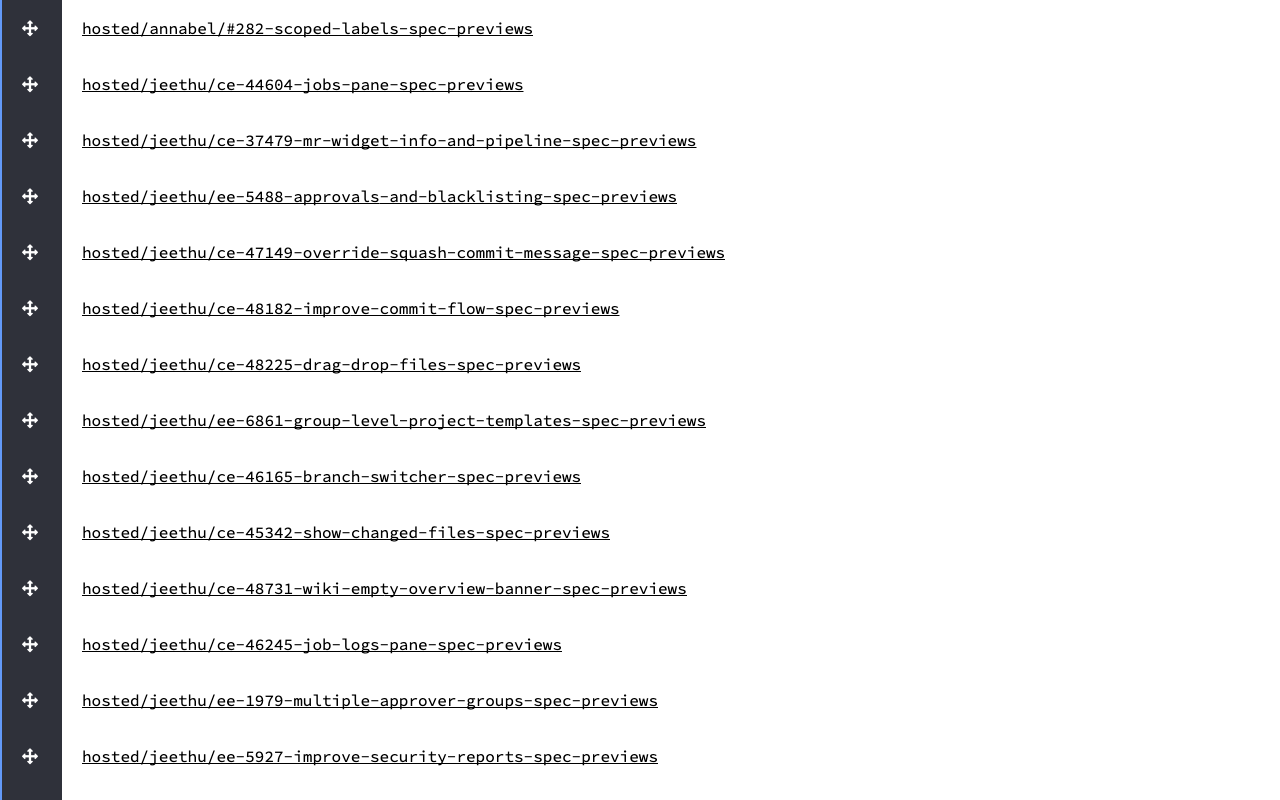
The final result is an index page with links to the different design specs that are generated, as seen in the image below (feel free to explore). Since making this work for design specs, we’ve also added support for Framer prototypes and plain HTML pages.

By setting up GitLab Pages with GitLab CI, just push your specs to GitLab and the rest is magic. The specs are available to anyone through a URL and are easy to share anywhere.
For us, this means more savings!
- We save time on manually uploading design specs as these are automatically taken care of by GitLab Pages each time our designers commit to the repository.
- We save time if something goes wrong with the design files or design specs because we can go back in time and revert to a better past version.
- And naturally, we save even more time as we all use GitLab for the whole software development lifecycle. Instead of a bunch of ad-hoc tools from different vendors, GitLab provides you everything you need in an integrated product.
Here are other cool things you can do with GitLab to make design handoffs even better:
Mention issues in commit messages for transparency
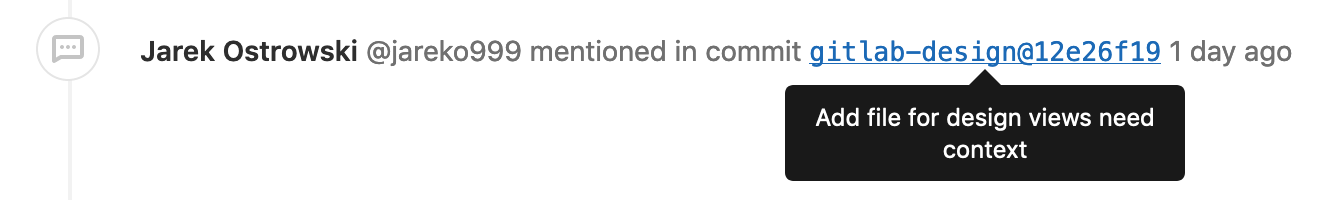
By mentioning the GitLab issue in the commit message, a note is created in the issue to let everyone know that the specs are available or have been updated (live example). This also makes it easy for people looking at the issue to contribute and fork the design (especially important if someone on the team is out-of-office), by following the link to the commit. This crosslinking feature not only supports issues but also epics and merge requests.

To automatically mention issues in commit messages, we’ve created a
prepare-commit-msg
Git hook. Once the Git hook is installed in your local repository, every time
you commit, the hook will add the issues, epics, and merge requests IDs found
on the staged files (and their folders) to the commit message body. For
example, if a file or folder you’re committing contains gitlab#1337-… in its
name, the commit message body will be appended with gitlab#1337, which
references the project handle for
GitLab and its issue #1337.
Look at previous versions of specs
If you want, [GitLab’s CI][gl-ci] can save all versions of the design specs, using job artifacts. This means you can go back in time and see what a previous version looked like inside of GitLab, without having to clone, revert, or download anything. Everything can be saved and viewed online. For example, here’s a previous version of our design specs index page, from September 2019, when Kyle updated some Sketch files and their specs (CI pipeline).
Also, because Git is used for version control, you can browse the whole history of changes made. No change is ever lost.
Future improvements
We hope this automated way of doing design handoffs pushes our UX department to continue exploring the role of DesignOps at GitLab, not only inside the company but also in the product itself.
Specifically about design specs, here are some things we are looking into:
- Make it easier to share links to design specs in GitLab.
- Improve the index page with sorting, filters, easy to copy URLs, and links to issues/epics/merge requests.
Because GitLab’s CI is so awesome and flexible, we are even thinking about using it to automatically update our SVG icons every time we update them in our Sketch UI Kit (gitlab-svgs#1).
As we mentioned earlier, we don’t use this design handoff workflow exclusively for design specs. It’s the way our designers communicate any kind of deliverable with our developers. The deliverables can also be Framer prototypes or plain HTML pages. We hope that by sharing design handoff workflow we can help you and your team also work better and faster!
Thanks to Dimitrie Hoekstra for the initial setup that allowed this workflow and Alessio Caiazza, Marin Jankovski, Rémy Coutable, and Juan J. Ramirez for the continued technical support and keeping this repository’s superpowers awesome.
If you have any questions or suggestions, feel free to post a comment on the community forum, tweet at us, or create an issue in the [GitLab Design][gl-design] project.
We want to hear from you
Enjoyed reading this blog post or have questions or feedback? Share your thoughts by creating a new topic in the GitLab community forum.
Share your feedback
