Date de la publication : 30 mai 2024
Lecture : 8 min
Développement de GitLab Duo : tester et sécuriser le code généré par l'IA
Découvrez, étape par étape, comment améliorer la fiabilité et la sécurité du code généré par l'IA à l'aide de GitLab Duo et de GitLab Pages.

L'IA générative marque une avancée majeure dans le domaine du développement logiciel, simplifiant le processus de développement, de sécurisation et d'exploitation des logiciels. Notre nouvelle série d'articles de blog, rédigée par nos équipes produit et ingénierie, vous propose un aperçu de notre processus de création, de test et de déploiement des fonctionnalités d'IA que vous avez besoin d'intégrer dans l'ensemble de l'entreprise. Explorez les nouvelles capacités de GitLab Duo et découvrez comment elles aideront les équipes DevSecOps à livrer de meilleurs résultats aux clients.
Alors que l’intelligence artificielle continue de révolutionner le domaine du développement logiciel, il est essentiel d’effectuer des tests approfondis du code qu’elle génère pour en assurer sa sécurité. Découvrez dans cet article comment combiner GitLab Duo, notre suite de fonctionnalités d'IA qui alimente le workflow DevSecOps, et GitLab Pages afin de tester rigoureusement et de sécuriser le code généré par l'IA.
Les défis du code généré par l'IA
Le code généré par l'IA n'est pas toujours parfait et peut parfois être affecté par différents types de problèmes, parmi lesquels : des algorithmes incorrects ou incomplets, des problèmes de dépendance, ou encore des failles de sécurité.
D'après une étude publiée par l'Association of Computing Machinery, qui a analysé les réponses fournies par ChatGPT aux questions de programmation, 52 % des réponses contenaient des informations incorrectes et 77 % étaient jugées trop prolixes. Malgré ces lacunes, les utilisateurs ont préféré les réponses complètes et bien articulées de ChatGPT dans 35 % des cas, allant même jusqu'à ignorer les informations incorrectes dans 39 % des cas. Pour surmonter ces défis, il est donc essentiel de recourir à des outils et frameworks avancés.
L'approche de GitLab en matière de sécurité et de tests de l'IA
GitLab a élaboré une stratégie de contenu complète axée sur l’intégration de mesures de sécurité dans le workflow de développement. En tirant parti de GitLab Duo pour la génération de code alimentée par l'IA et de GitLab Pages pour intégrer des rapports de test, les développeurs peuvent ainsi s'assurer que leur code généré par l'IA est à la fois sécurisé et fiable.
Voici un guide détaillé pour intégrer GitLab Duo et GitLab Pages avec un serveur Web Flask.
1. Créez un nouveau projet sur GitLab.com
- Accédez à GitLab.com.
- Cliquez sur le bouton « Nouveau projet ».
- Sélectionnez « Créer un projet vide ».
- Attribuez un nom au projet (par exemple, AI_Code_Security).
- Définissez le niveau de visibilité (Privé, Interne ou Public).
- Cliquez sur « Créer le projet ».
2. Activez les suggestions de code de GitLab Duo
- Accédez à votre projet.
- Cliquez sur le bouton « Web IDE » pour ouvrir le Web IDE.
- Assurez-vous que les fonctionnalités de GitLab Duo, telles que les suggestions de code et GitLab Duo Chat, sont activées.
- Commencez à coder dans le Web IDE. GitLab Duo vous propose des suggestions de code en temps réel pour améliorer votre programmation.
3. Créez un serveur Web Flask
Vous pouvez créer un serveur Web Flask en utilisant le commentaire (surligné en vert) dans la capture d'écran ci-dessous.

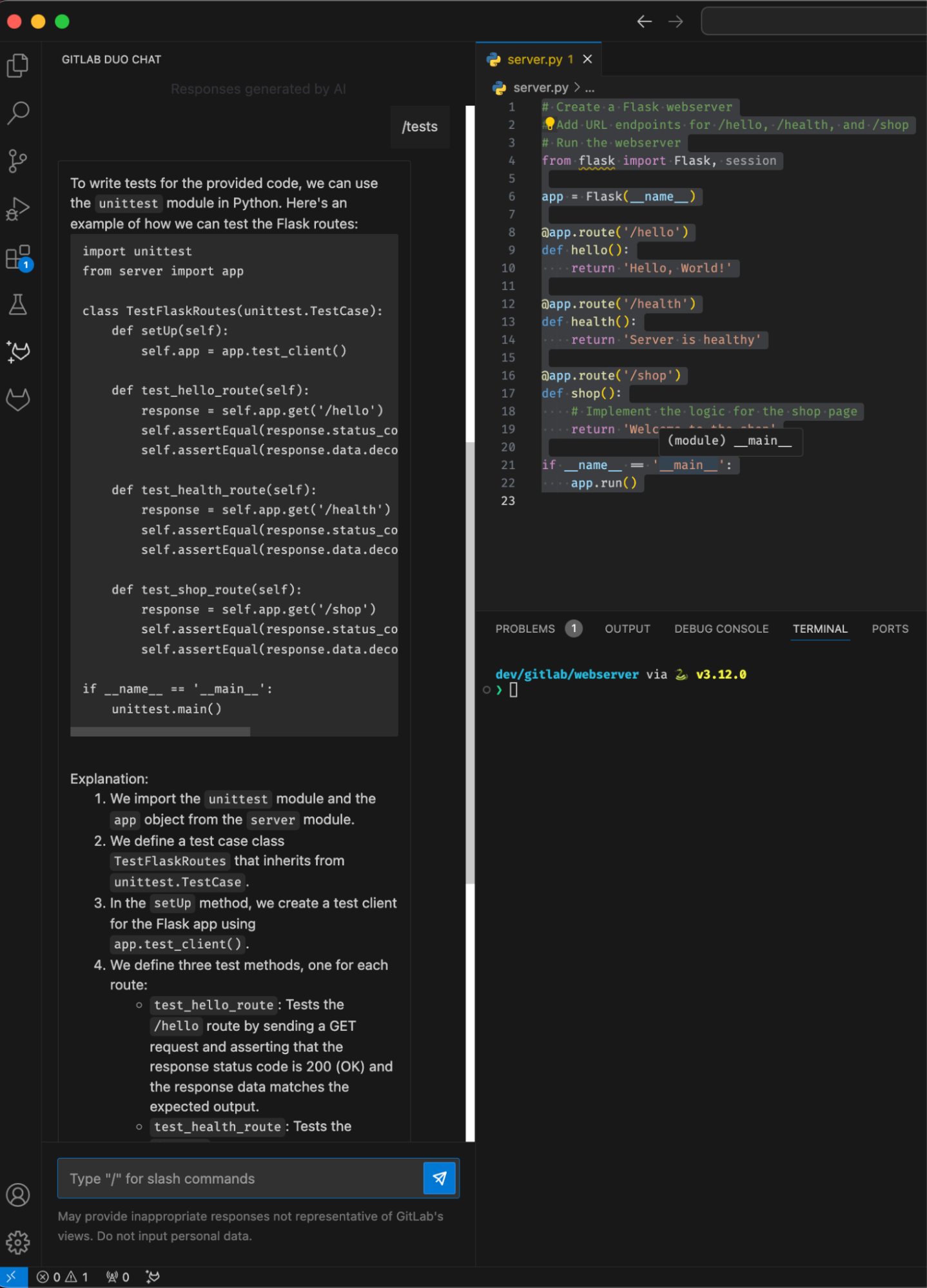
4. Générez des tests avec GitLab Duo
Les tests unitaires sont essentiels pour valider la fonctionnalité du code généré. Utilisez la commande /tests de GitLab Duo pour générer des suggestions de tests directement dans le Web IDE. Cette commande peut être adaptée pour inclure des instructions supplémentaires afin de se concentrer sur certains aspects tels que la performance, la régression ou l'utilisation de frameworks spécifiques.
Exemple d'utilisation dans le Web IDE :
- Sélectionnez le code pour lequel vous souhaitez générer des tests.
- Utilisez la commande
/testssuivie d'instructions supplémentaires si nécessaire.

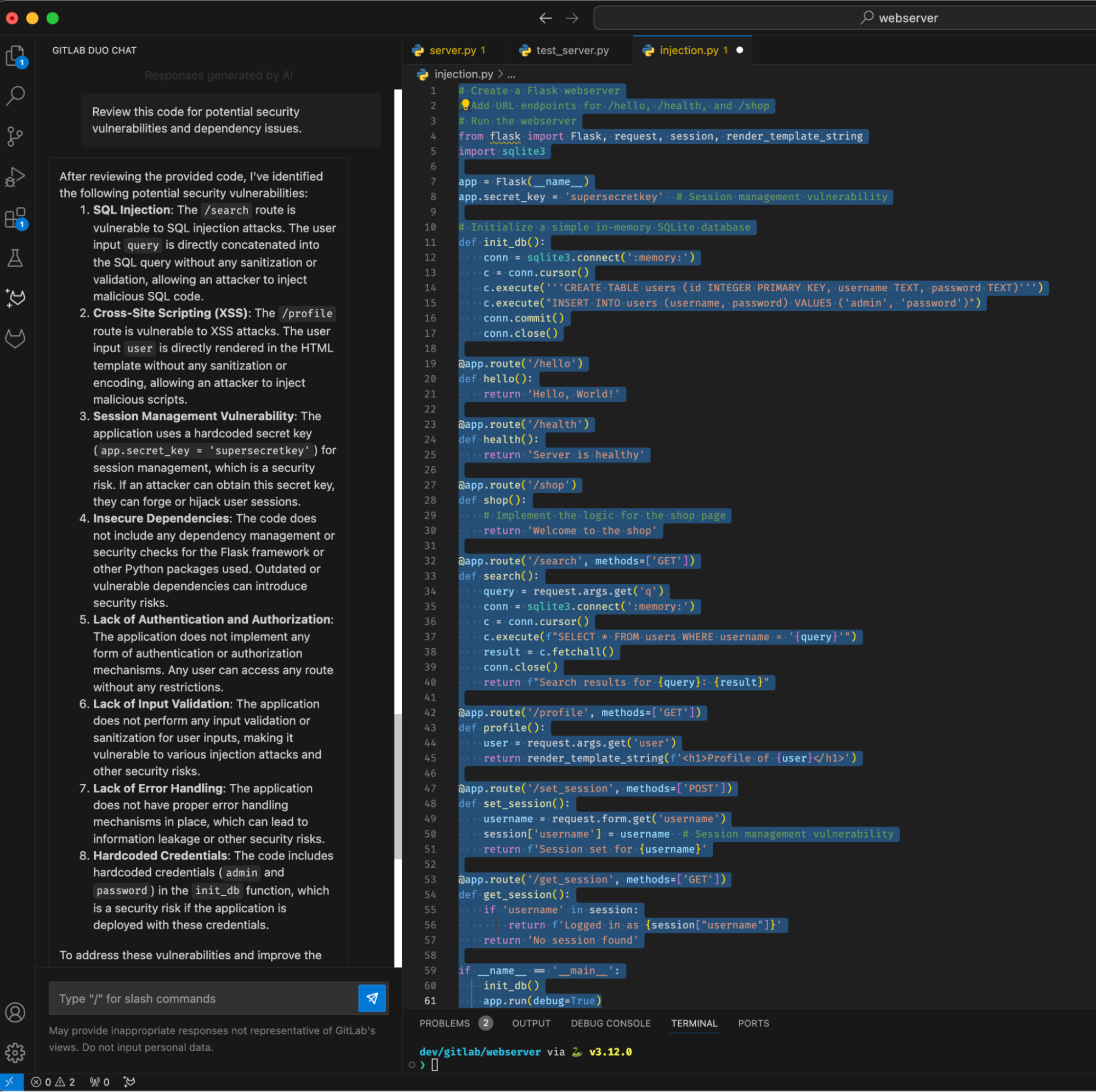
5. Identifiez les problèmes liés au code généré par l'IA à l'aide de GitLab Duo Chat
Effectuez une revue de code avec GitLab Duo Chat et affinez le code généré par l'IA. Par exemple, vous pouvez rechercher des vulnérabilités de sécurité dans le code du serveur Web Flask :
Prompt : Examinez ce code pour détecter d'éventuelles vulnérabilités en matière de sécurité et des problèmes de dépendance.

GitLab Duo Chat peut permettre d'identifier les vulnérabilités dans le code ci-dessus.
6. Générez des rapports de test
Après avoir effectué vos tests, générez un rapport de test qui sera déployé à l'aide de GitLab Pages.
Prompt : Écrivez-moi un script Python pour générer un rapport de test qui sera déployé à l'aide de GitLab Pages.

Voici l'exécution du prompt :
- Le script s'assure de l'existence du répertoire test_reports.
- Il exécute le fichier
test_server.pyà l'aide desubprocess.run(), en capturant la sortie. - La sortie brute est enregistrée dans
test_reports/test_output.txt. - Un rapport HTML est généré. Il est enregistré sous
test_reports/index.htmlet intègre la sortie du test dans des balises<pre>pour en assurer la lisibilité.
7. Déployez le rapport de test avec GitLab Pages
Utilisez GitLab Pages pour héberger et afficher le rapport de test. Voici la configuration de notre fichier .gitlab-ci.yml pour déployer le rapport de test.
stages:
- test
- deploy
test_job:
stage: test
script:
- python generate_test_report.py
artifacts:
paths:
- test_reports/
pages:
stage: deploy
script:
- mv test_reports public
artifacts:
paths:
- public
Avec cette configuration, l'étape test_job exécute le script Python pour générer le rapport de test. L'étape pages déplace le répertoire test_reports vers public que GitLab Pages utilise pour diffuser le contenu.
8. Intégrez les rapports de test dans les widgets MR
L'intégration des rapports de test dans les widgets MR permet de visualiser immédiatement les résultats des tests. Vous pouvez ainsi inclure le rapport de test en tant qu'artefact dans la configuration de votre pipeline CI/CD :
stages:
- build
- test
- deploy
build_job:
stage: build
script:
- echo "Building the project..."
- # Your build commands here
test_job:
stage: test
script:
- mkdir -p test-reports
- python test_server.py > test-reports/results.xml
artifacts:
when: always
reports:
junit: test-reports/results.xml
paths:
- test-reports/results.xml
pages:
stage: deploy
script:
- mkdir .public
- mv test-reports .public/
artifacts:
paths:
- .public
En incluant le rapport de test en tant qu'artefact et en l'indiquant dans la section des rapports, GitLab affiche automatiquement les résultats des tests dans les widgets MR. Vous disposez alors d'une visibilité immédiate sur les résultats des tests, renforçant ainsi la transparence et la fiabilité du processus de développement.
Étude de cas
Imaginez qu'un extrait de code généré par l'IA introduise une dépendance présentant des vulnérabilités connues. Avec ses stratégies de sécurité, GitLab Duo signalerait cette dépendance lors du processus de génération de code. Dans l'exemple ci-dessous, l'extrait de code a été généré par l'IA :
import os
from flask import Flask, request
app = Flask(__name__)
@app.route('/search')
def search():
query = request.args.get('query')
execute_os_command(query)
return 'You searched for: ' + query
def execute_os_command(command):
os.system(command)
if __name__ == '__main__':
app.run()
Dans cet exemple, le point de terminaison de recherche est exposé à une vulnérabilité d'injection de commandes dans le système d'exploitation. Grâce au test statique de sécurité des applications (SAST) de GitLab, cette vulnérabilité serait détectée lors de l'exécution du pipeline CI/CD.
Intégrez le scan SAST pour détecter les vulnérabilités
Le SAST de GitLab analyse automatiquement votre code à la recherche de failles de sécurité. Voici comment l'intégrer dans votre fichier .gitlab-ci.yml pour détecter des problèmes :
stages:
- build
- test
- sast
- deploy
build_job:
stage: build
script:
- echo "Building the project..."
- # Your build commands here
test_job:
stage: test
script:
- python test_server.py > test-reports/results.xml
artifacts:
when: always
reports:
junit: test-reports/results.xml
paths:
- test-reports/results.xml
sast_job:
stage: sast
script:
- echo "Running SAST..."
artifacts:
reports:
sast: gl-sast-report.json
only:
- branches
pages:
stage: deploy
script:
- mv test-reports public
artifacts:
paths:
- public
Dans cette configuration, l'étape sast_job exécute le SAST pour détecter les vulnérabilités dans le code. Un rapport est généré (gl-sast-report.json), qui sera inclus dans les artefacts du pipeline. En intégrant des stratégies de sécurité et des frameworks de test robustes, GitLab Duo aide ses clients à s'assurer que leur code généré par l'IA est à la fois efficace et sécurisé.
Commencez dès maintenant
L'utilisation de l'IA dans le développement logiciel est très prometteuse, mais présente également de nouveaux défis à relever. En exploitant les fonctionnalités avancées d'outils tels que GitLab Duo et GitLab Pages, les développeurs peuvent désormais réaliser des tests approfondis du code produit par l'IA pour garantir sa sécurité et sa fiabilité.
Testez GitLab Ultimate gratuitement et accédez aux fonctionnalités avancées de GitLab Duo et GitLab Pages.
