Published on: January 9, 2019
4 min read
How to radically simplify bug reporting in GitLab
Marie Hargitt from Marker.io shares how product teams can empower colleagues to report actionable issues in GitLab, without driving developers crazy.

If you’re like us, you’re constantly pushing out new features and improvements to your product, but with those updates and changes comes the inevitable risk of bugs. The best way to find and fix those bugs are your internal reporters and developers, but getting the whole team to report bugs into GitLab can be hard.
Whether it’s your copywriters on the lookout for wonky content, your QA testers that find a broken form, designers that spot a font size five times too big, or your customer support team receiving word that a billing issue is blocking customers from paying – reporters can take forever to send actionable feedback to developers, who in turn don’t always get the information they need to smash those bugs.
What a bug-reporting workflow usually looks like ...
... for reporters
Because reporters aren’t always super tech-savvy, it can be tricky for them to share reports that are helpful for your developers. The process is long, complicated, and tracking down the crucial technical information isn’t always easy.
In most teams, reporting bugs into GitLab looks like this:
- Find the bug.
- Open screenshot tool, capture bug.
- Open software to annotate screenshot, add comments.
- Open and log into GitLab.
- Select the correct project.
- Create new issue.
- Document the bug. (How exactly do I do this!?)
- Add technical information. (What is this even?)
- Attach screenshots.
- And then finally: submit report.
That’s a whopping 10 steps to report even the smallest bugs.
And we didn’t even mention the super-fun scavenger hunt reporters have to go on to identify all of the environmental data developers need to even start thinking about fixing the bugs.
... for developers
Developers get feedback flying at them in all forms – emails, phone calls, sticky notes and screenshots.
They’re ready to gouge their eyes out because they can’t reproduce the reported bugs, because they’re not receiving actionable feedback from the get-go, and they don’t have time to investigate all the bug reports they receive.
So what can you do to make sure everyone can contribute?
Speed up workflow for reporters
We created Marker.io to speed up and simplify your team bug reporting. Now, those 10 steps are only three:
- Capture and annotate screenshot of bug.
- Send bug reports straight to your GitLab project.
- Keep hunting for more bugs!
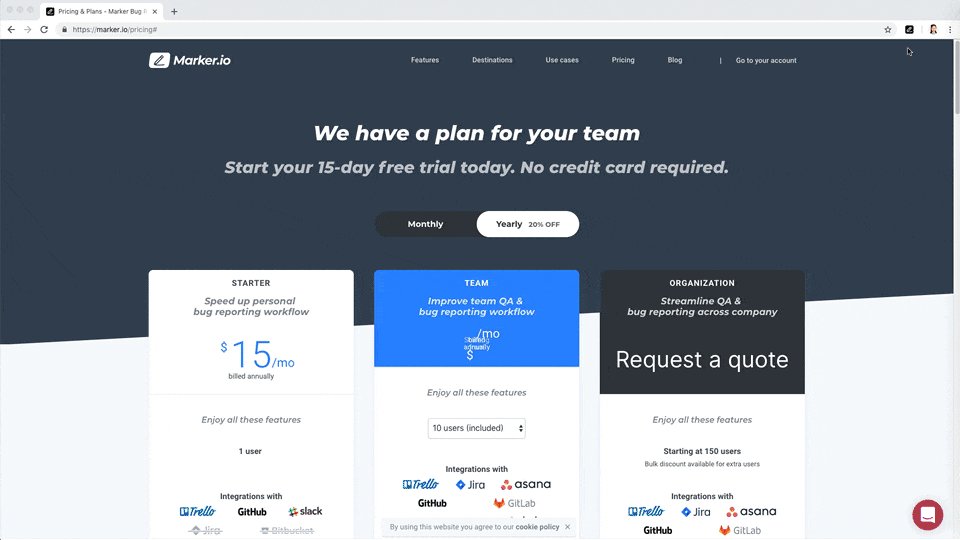
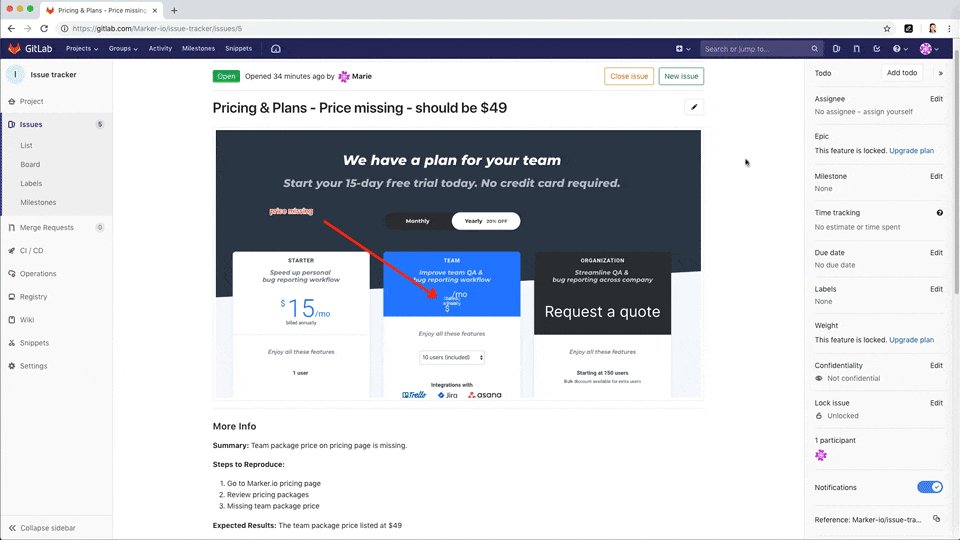
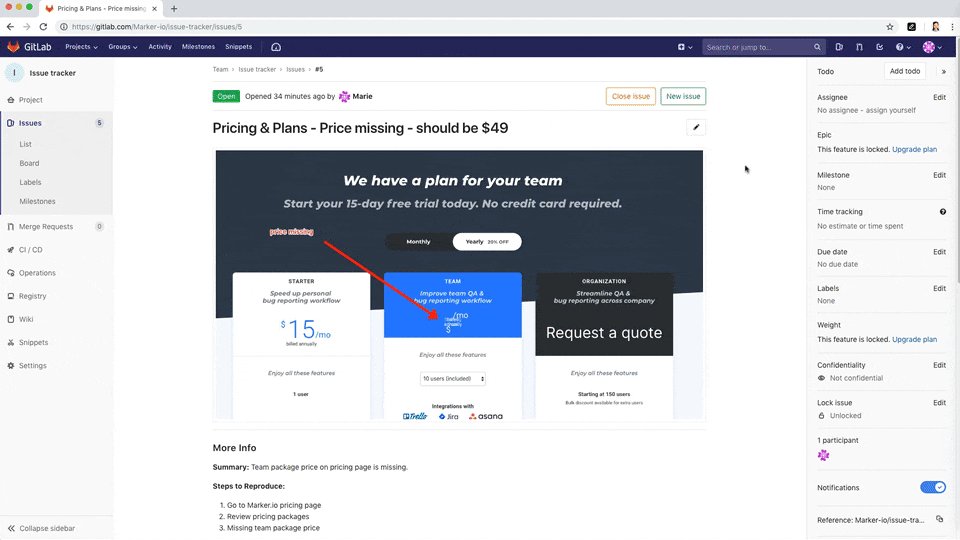
One real-life example is an issue we ran into with our pricing page a while back. During our QA process, we noticed a weird bug: the price for our Team Plan was mysteriously missing. Instead of using the lengthy process mentioned earlier in this post, we used Marker.io to quickly send feedback to our dev team and get the bug fixed in no time.
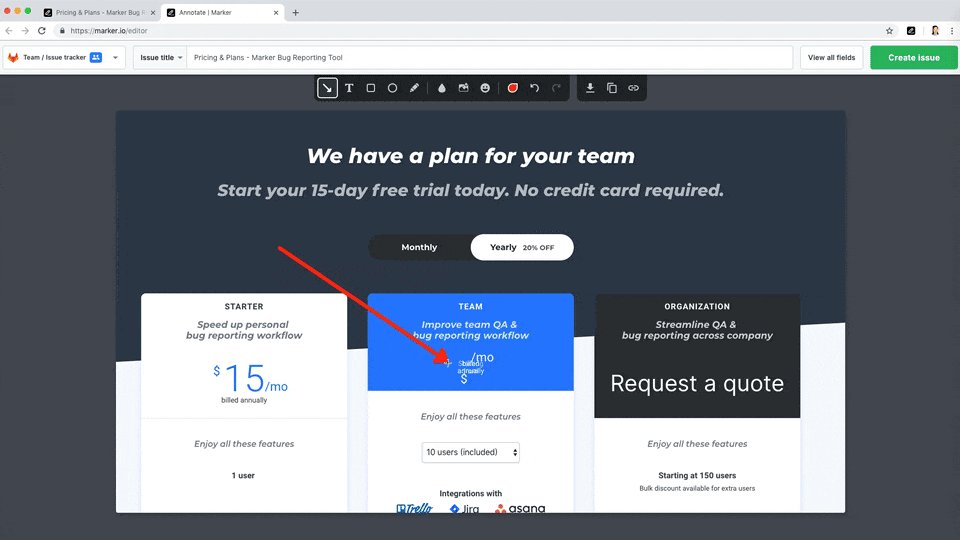
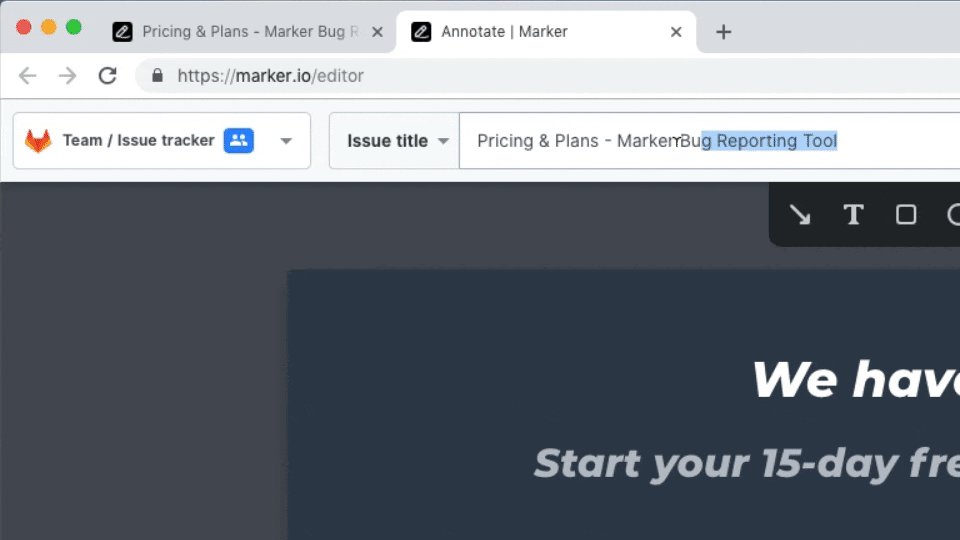
This is what reporting the issue with Marker.io looked like:
 {: .shadow.center.medium}
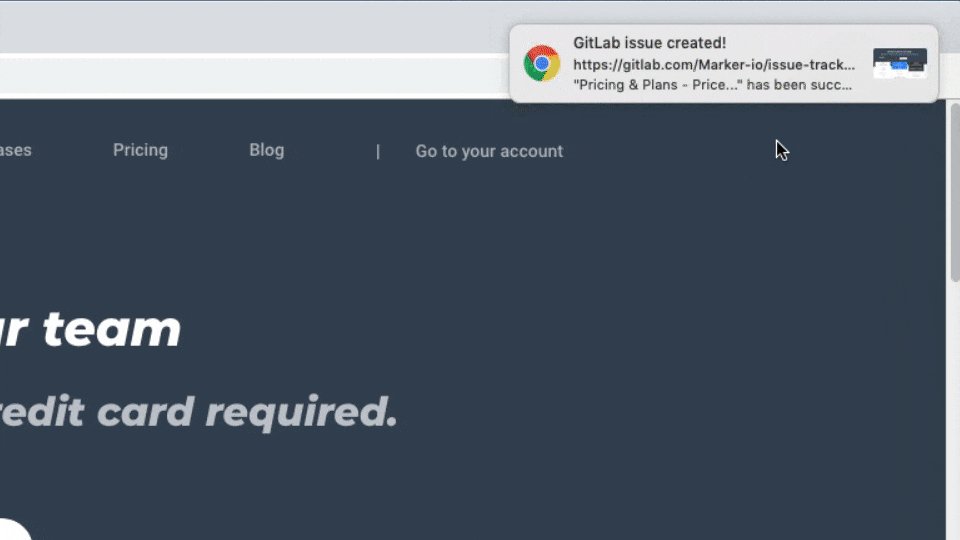
{: .shadow.center.medium}
Now, not only is the process much faster, but you never have to leave your website, there is nothing to configure, and all the technical data the developers need is automatically captured by Marker.io.
Create actionable reports for your developers
Once a visual feedback tool like Marker.io is introduced into the equation your developers can choose where they receive feedback, down to the specific bug-tracking GitLab project, and the important technical data they need is automatically grabbed and included in every bug report.
That means environment data, including:
- Browser
- Operating system (OS) and version
- Screen size
- Zoom level
- Pixel ratio
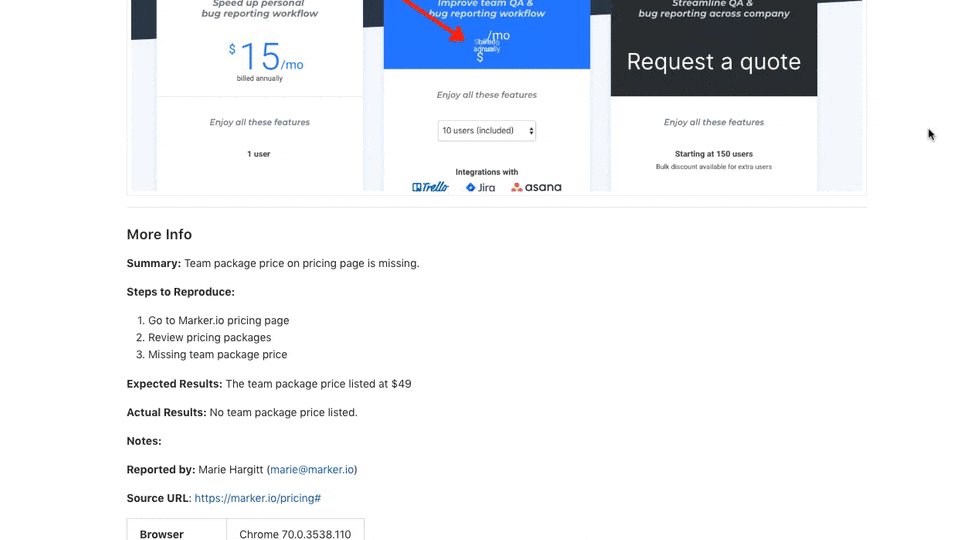
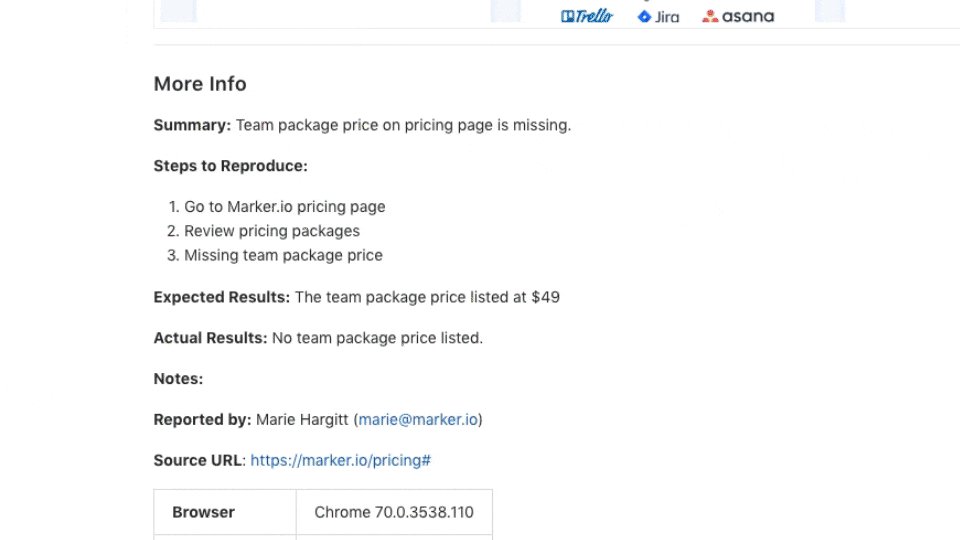
Here’s an example of what a Marker.io bug report looks like in GitLab:
 {: .shadow.center.medium}
{: .shadow.center.medium}
This GitLab issue has all the information needed for your developers to act on it:
- The issue is in the correct project.
- Any pre-set epics, milestones or labels are included.
- The issue is assigned to a team member.
- The annotated screenshot is attached.
- The expected and actual results are well documented.
- The steps to reproduce are detailed.
- The technical environment information is all there.
- The issue has the URL where the screenshot was captured.
- The issue has a due date.
No more wasted time following up with reporters to fill in the gaps. It’s all there, organized directly in your chosen GitLab project – complete with everything vital to fix your bugs.
Want to try for yourself? Marker.io comes with a free 15-day trial. Give it go ➡️ Marker.io/gitlab
About the guest author
Marie Hargitt is the Marketing Manager of Marker.io, a powerful tool that makes bug reporting and visual feedback easy for the whole team.
We want to hear from you
Enjoyed reading this blog post or have questions or feedback? Share your thoughts by creating a new topic in the GitLab community forum.
Share your feedback
