Published on: June 29, 2017
5 min read
GitLab was at VueConf 2017!
GitLab was at VueConf 2017 sharing how we use Vue.js.

Last week I attended VueConf 2017 explaining how we, at GitLab, changed from CoffeeScript to EcmaScript 6 and how we included Vue.js in our stack.
VueConf took place in the beautiful city of Wrocław in Poland. Props to Monterail for putting together such a well-organized conference.
I had the pleasure of meeting all the speakers and organizers and the Vue community is inspiring. Everyone is kind and willing to share their knowledge. Having Evan You personally introduce everyone says a lot about the spirit of this community.
This conference would not have been possible without the help of the sponsors and organizers, thank you Monterail, Codeship, Monaca, Native Script, Evan You and Damian Dulisz for organizing such a great conference!
In the slides for my talk, I guide you through our journey from CoffeeScript to ES6 and from jQuery to Vue.js.
How we use Vue at GitLab
As stated in previous blog posts, we will not rewrite all our code in Vue.js. Instead, we will create several small Vue applications, which is similar to many small Single Page Applications.
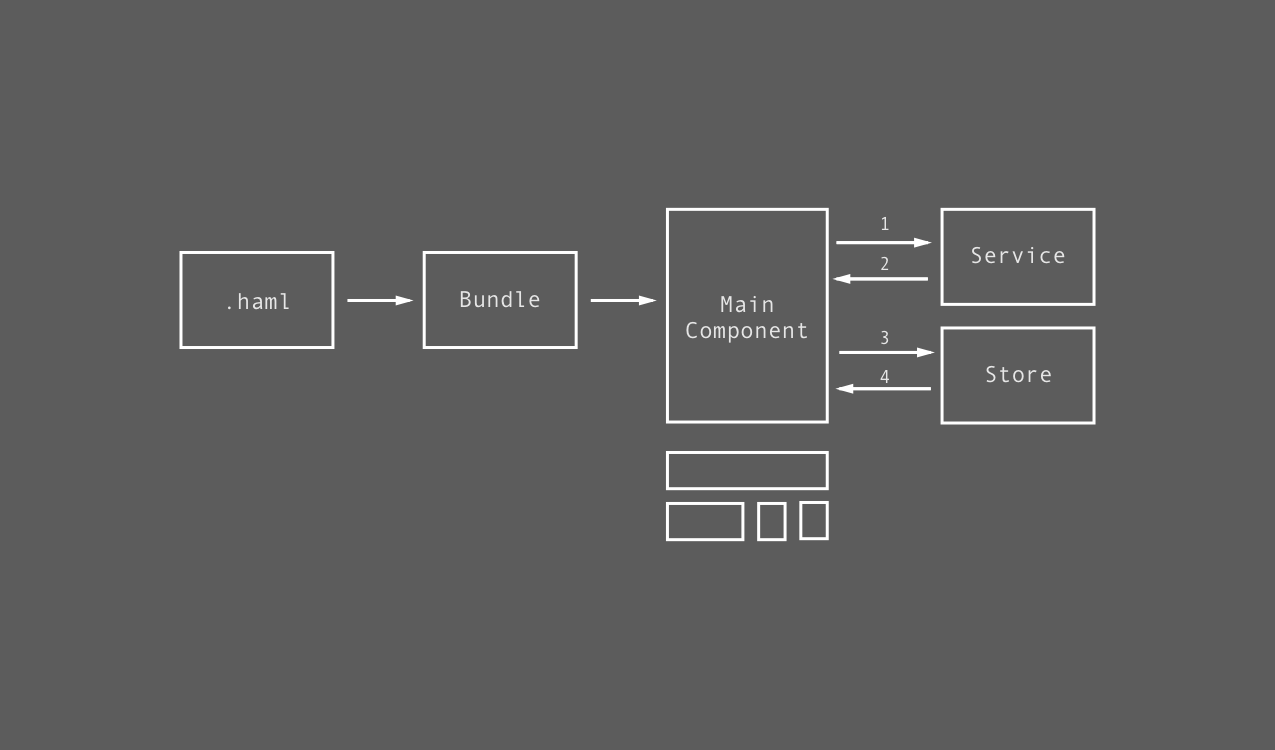
In order to help us with state management, we chose a simple architecture and data flow to build our Vue Applications. We have a main Vue component, a service that allows us to get data and a store that saves the data we receive from the service:
 Vue Application Architecture and Data Flow.
Vue Application Architecture and Data Flow.
We start by adding an element to the DOM in the haml file, and point to a JavaScript file. We take advantage of data-attributes to transfer data we only have access in Rails through our Vue application.
#pipelines-list-vue{ data: {
endpoint: namespace_project_pipelines_path(@project),
"help-page-path" => help_page_path(@project),
"all-path" => project_pipelines_path(@project),
"pending-path" => project_pipelines_path(@projec),
"ci-lint-path" => ci_lint_path } }
= webpack_bundle_tag('common_vue')
= webpack_bundle_tag('pipelines')
The next step is to create a bundle file where we are going to mount our application. We can say this is the index file of our application.
import Vue from 'vue';
import pipelinesComponent from './pipelines.vue';
document.addEventListener('DOMContentLoaded', () => {
return new Vue({
el: '#pipelines-list-vue',
components: {
pipelinesComponent,
},
render(createElement) {
return createElement('pipelines-component');
},
});
});
We then need to create our store and our service, they are both simple classes. To communicate with our API we use vue-resource to help us.
// store.js
export default class PipelinesStore {
constructor() {
this.state.pipelines = [];
}
storePipelines(pipelines = []) {
this.state.pipelines = pipelines;
}
}
// service.js
import Vue from 'vue';
import VueResource from 'vue-resource';
Vue.use(VueResource);
export default class PipelinesService {
constructor(endpoint) {
this.pipelines = Vue.resource(endpoint);
}
getPipelines(data = {}) {
return this.pipelines.get(data);
}
postAction(endpoint) {
return Vue.http.post(`${endpoint}.json`);
}
}
The next step is to create our main component where we bind everything together. As soon as the component is created we make a call to the service, and if everything goes well, we tell the store to use the received data. If we get an error we simply show a warning to the user.
Usually we have several smaller components that are used in the main one, that allows us not only to reuse them but also to have readable files.
<script>
import Service from 'service';
import Store from 'store';
export default {
data() {
const dataset = document.querySelector('#pipelines-list-vue').dataset;
const store = new Store();
const service = new Service(endpoint);
return {
store,
service,
};
},
created() {
this.service.getPipelines()
.then((response) => response.json())
.then((pipelines) => this.store.storePipelines(pipelines))
.catch((error) => this.handleError(error));
},
};
</script>
<template>
<table>..</table>
</template>
In some places we have more complex cases where we can’t rewrite it all in Vue, and we’ll have to use html and jQuery as well.
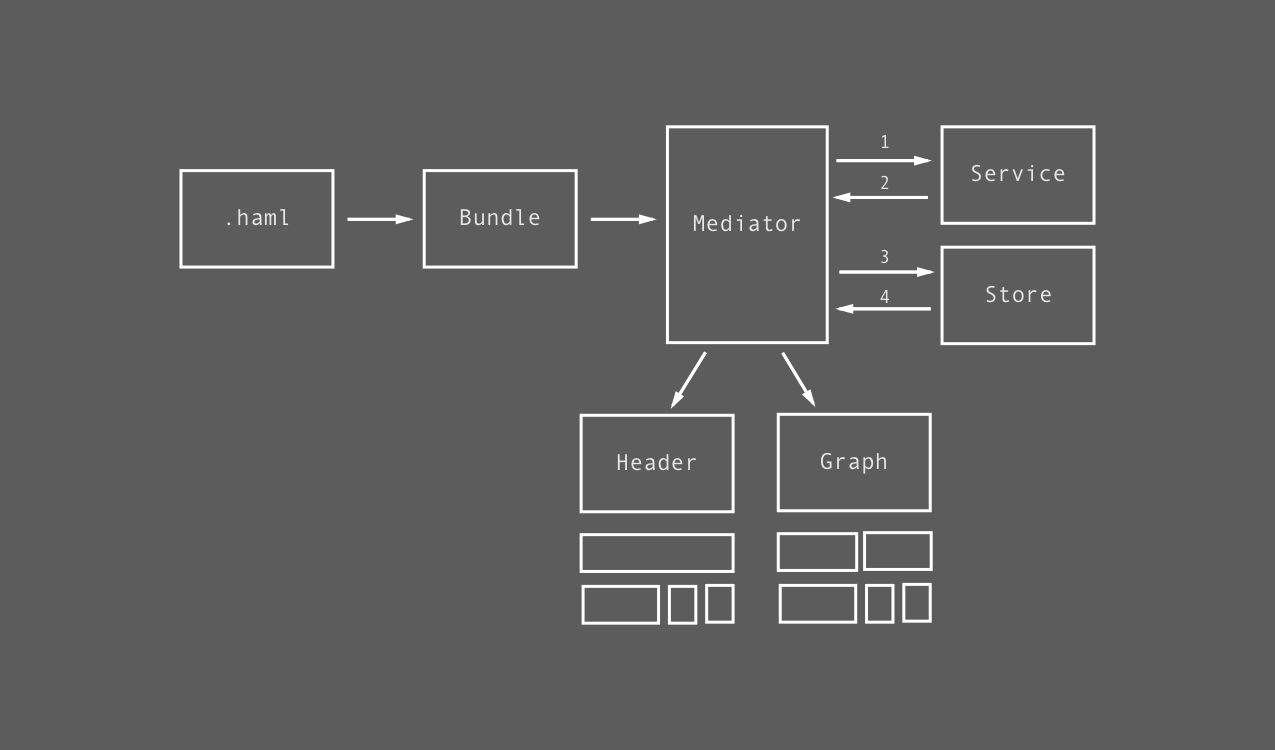
For example, in the Pipelines' details page, only the header and the graph are built in Vue.js since are the only ones with real time data. If we built this page with the architecture explained above, we would need to fetch data from the same endpoint twice, and we need to poll the same endpoint twice, which is not a good idea. To avoid duplicate network calls we created a mediator to act as our main component.
 A Mediator allows us to reuse the same state between Vue Applications.
A Mediator allows us to reuse the same state between Vue Applications.
The mediator not only allows us to avoid duplicate network calls, it also allows us to share state between the two Vue Applications and reduce repeated code. It also has the major advantage that can be easily transformed into a Vue main component if needed.
You can read more about our architecture here. We have documentation explaining when to use vue at GitLab and how to do it. We also have a small style guide for our vue code.
Future plans for Vue at GitLab
- The next step is to make sure all our Vue code looks the same and is organized well.
- Other thing we need to do is to have all components in .vue files. You can see the issue here.
- We also need to create reusable components. With all new Vue.js code being added at the same time we ended up with a lot of repeated code in Vue, which we have identified and are currently transforming into reusable components. You can see the issue here.
- We need a linter. Vue is currently the only part of our frontend code that does not have a linter yet, although we have a style guide for Vue.js in our documentation. You can see the issue here.
- We are currently experimenting adding Vuex to our stack to see if it can help us in more complex areas of our code. The merge request is here.
Hope to see you at the next VueConf! Na zdrowie!
Cover image by Przemysław Krzak is licensed under CC0 1.0
We want to hear from you
Enjoyed reading this blog post or have questions or feedback? Share your thoughts by creating a new topic in the GitLab community forum.
Share your feedback