Published on: June 13, 2018
2 min read
Netlify CMS launches support for GitLab
Make it even easier to bring developers and content creators together, so everyone can contribute.

Making it possible that “everyone can contribute” is our mission, and any development that brings us closer to it is great news! That’s why we’re happy to tell you that open source content management system Netlify CMS is launching support for GitLab as a back end today.
As more developers move to static site generators to pre-build their site’s front end for a more reliable, secure, and fast site experience, it’s important that other team members are empowered to contribute to site content easily. While all GitLab team-members learn to contribute to this very site using GitLab itself, most non-technical folks are accustomed to a CMS with a familiar user interface and a WYSIWYG. A simple UI wrapper for your Git repository, Netlify CMS automatically syncs all content edits made through its UI to the repository, so changes are treated in exactly the same way as code (including versioning, rollbacks, continuous deployment, and so on).
This is one of Netlify CMS’ most highly requested integrations, so much so that the plan to make it happen it is responsible for their project’s single largest contributor coming on board! GitLab users can now take advantage of the integration to simplify publishing with any SSG. Check out how it works:
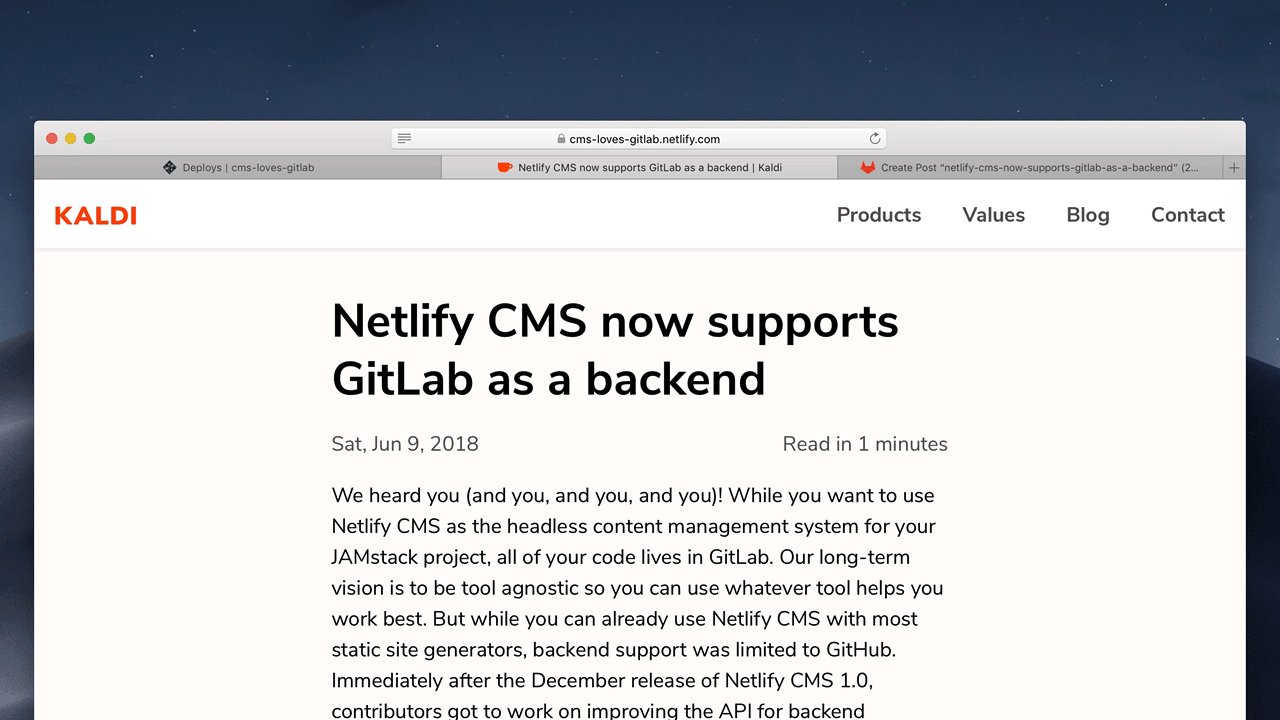
 {: .shadow.medium.center}
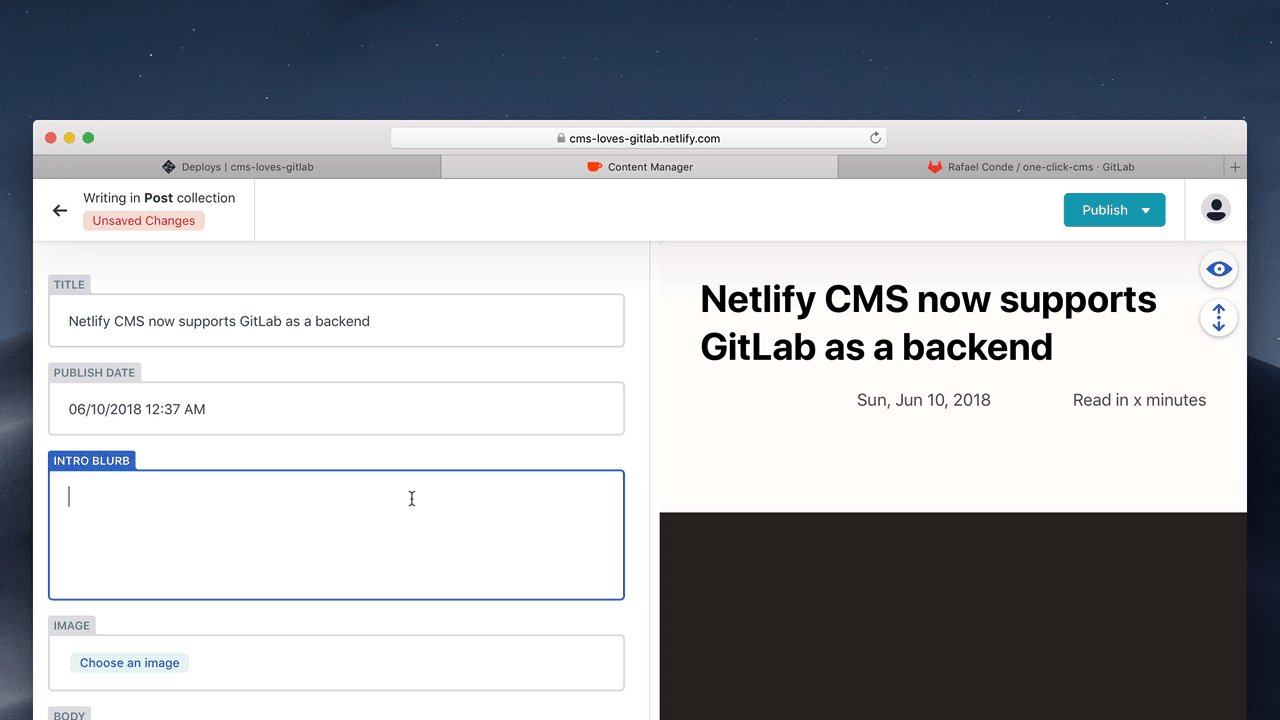
{: .shadow.medium.center}
- An editor makes a change in the Netlify CMS
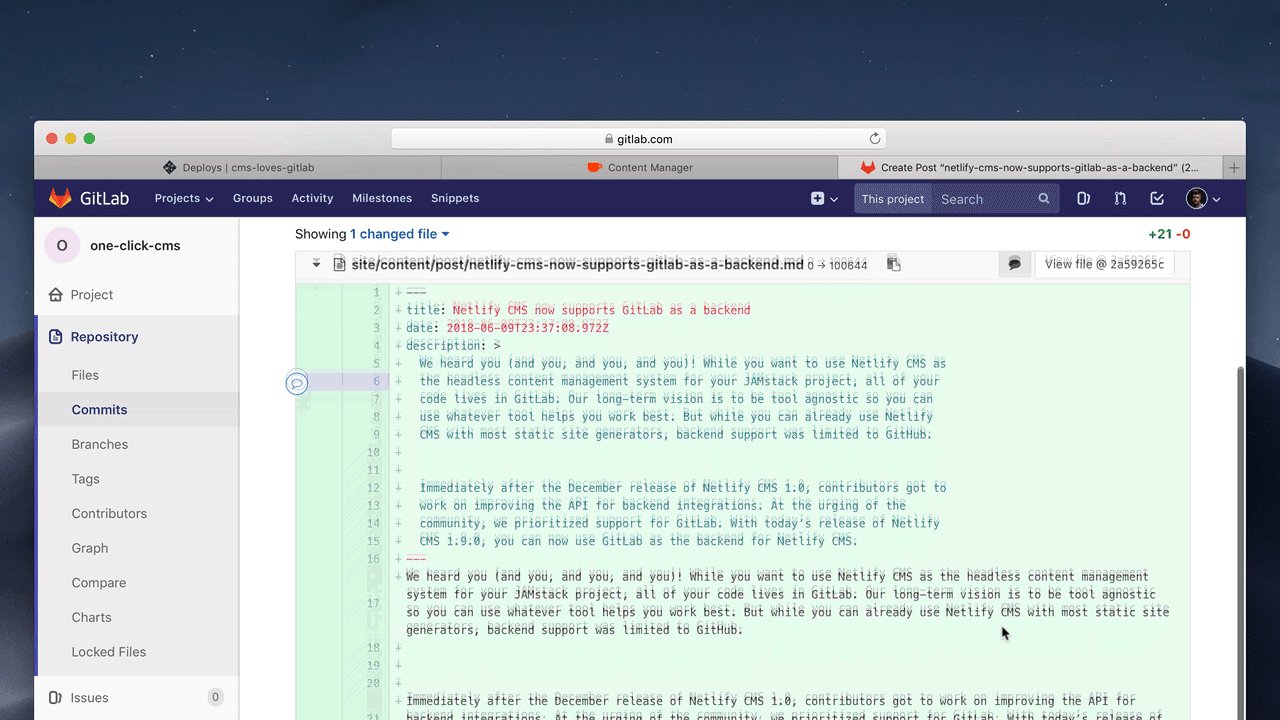
- That change automatically syncs to your GitLab repository
- And that action triggers a build to your published site
Ready to give it a spin? The easiest way to get started is to click on the button below: it'll automatically deploy a Netlify CMS template to a GitLab repository. It's prepackaged with the Hugo static site generator and deploys to Netlify so you can see a real, working site right away. You can also check out the documentation. Enjoy!
We want to hear from you
Enjoyed reading this blog post or have questions or feedback? Share your thoughts by creating a new topic in the GitLab community forum.
Share your feedback

