Published on: September 3, 2020
6 min read
Can DevOps be beneficial for design and UX?
Look at how DevOps phases can be integrated with design and UX, and why we've built the Figma plugin to help with this.

According to two legends on the field of Design, Don Norman and Jakob Nielsen, a successful user experience occurs when the user can fulfill his or her needs. A product designed with high UX standards in mind should have enough functionality and self-explanatory visual information for all its users to complete their tasks without help.
GitLab is a complete DevOps platform – meaning, good UX within GitLab equals good developer experience (DX). Following Nielsen and Norman's argument, good DX is the ability to not only use the product’s UI to serve a dev's needs, but also to find good documentation in context, a versatile API, and general compatibility with their working environment. Considering this succinct description of the GitLab app, one could easily infer that all its users are either software developers or system administrators, right?
However, this assertion isn’t entirely true. There's no doubt that developers and operators are still the protagonists of DevOps, but more and more people from other professions (including graphic design, research, marketing, and even psychology) are contributing to software building. At GitLab, we acknowledge that in our vision.
We've got a vision for our product and @CLenneville, VP of UX at GitLab, is sharing it live at #GitLabCommit. pic.twitter.com/if4xVWgxqT
— GitLab (@gitlab) August 27, 2020
We're already taken the first strides in this long-term vision for the GitLab product, and they aim to welcome designers to DevOps. This post describes the first steps taken by GitLab's Product team to connect DevOps with design.
Is DevOps for designers?
Visual design for applications is a completely different field than application development. For starters, designers work with designs, screens, user flows, prototypes, and so many other graphic assets, while developers only use source code. Their workflows are also pretty different: While devs may find enough solace in push, pull, merge, and other operators useful to their daily routines with code, visual designers may require other sets of features that allow them to communicate, receive, and apply feedback on designs.
Is a platform like GitLab a good place for designers to try DevOps? We think so. One of the foundations of DevOps is that cross-functional teams deliver better products faster. If that is the case, then why keep designers' collaboration platforms separate? Why make their workflows independent and disconnected, and why hand off deliverables when it should be all about constant iteration with handovers?
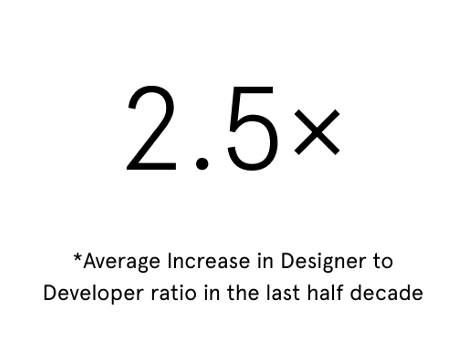
Figma is a vector graphics editor and prototyping tool. Figma founder and CEO, Dylan Field, crunched some numbers and discovered that the designers: developer ratio had increased considerably among top players.
 Screenshot from TechCrunch
Screenshot from TechCrunch
When we mention "top players," we're not talking about adaptable, flexible startups. Quite the contrary, in fact.
"The companies willing to go on the record were mostly enterprise, so this sample doesn’t even include the consumer startups that famously focus on design, like Airbnb. Facebook staffers told us the social network has quadrupled its designer hiring target in the last two years alone - but Facebook wouldn’t officially comment." - Dylan Field wrote in TechCrunch
At GitLab, we've learned that frictionless feedback loops are the best way to validate our work. The feedback loop is fastest when designers can work hand in hand with the developers that create the source code that will later give life to their visuals.
Let DesignOps connect with DevOps: GitLab ❤️ Figma
We want designers to work in GitLab, which is why we created a new product category called Design Management that strives to make Designers welcome within GitLab and support their workflows. The first step in this direction is to change the dreaded handoff to a more iterative handover that will more accurately capture the feedback loops of the last part of the design workflow. How Design Management works at large will be the subject of another, in-depth blog post coming soon. You can catch a brief sneak peek on YouTube.
We developed a plugin to connect GitLab to Figma, to simplify the handover process. Now, you can upload one or multiple frames to any issue. From then on designers, PMs, and engineers can discuss the designs within GitLab.
Next, we explain why we picked Figma and then dive deeper into how to install and use the plugin.
Why did we choose to integrate with Figma?
Watch the video below as Jeremy Elder, senior product designer, FE/UX Foundations, Visual Design, explains why we chose Figma as the main tool for Product Designers in GitLab.
Once Product Design was comfortable using Figma to work on GitLab's design, the decision to build a plugin came naturally, considering how much we value dogfooding: Why not make the transition from Figma to GitLab much easier? GitLab team members are heavy Figma users ourselves (our Figma community is here) and you can see how we use it for product design below:
GitLab's own community was requesting we build the Figma plugin.
“When will the plugin be published? Because our entire development team works on Linux machines and can't run the Desktop application. When is this plugin going to be published so > it would be possible also for the users with Linux-based systems, which are more or less forced to use the Web app, to use this plugin? I think, this would bring both, Figma and GitLab, generally a huge step forward.” – Community member Emanuel Bennici commented in the (issue)
“I also work on Linux and this would be a huge improvement for me and my company.” – Community member Gabriel Jann commented in the (issue)
How do I get started with the Figma plugin?
First and foremost download the plugin and get going with the first steps in the User Guide. In the video below, Christen Dybenko, Design Management PM, walks you through the installation and the first steps with the plugin in GitLab:
What's next?
Tell us about your experience using the plugin by commenting on the issue.
Questions about the future of Design Management? Wondering about how it fits into our broader DevOps scheme? Check our next steps and long term strategy for Design Management.
We want to hear from you
Enjoyed reading this blog post or have questions or feedback? Share your thoughts by creating a new topic in the GitLab community forum.
Share your feedback