Published on: September 21, 2021
4 min read
GitLab's realtime Preview Markdown is an editor for everyone
With GitLab's new realtime Preview Markdown, technical and non-technical team members can more easily work together. Here's everything you need to know.

Fostering better, more meaningful collaboration is an integral part of DevOps and a key part of what GitLab, the complete DevOps Platform, unlocks for developers and their teams. While many developers or engineers feel more comfortable working locally on their machines and spend a majority of their time using a CLI to push code changes, with GitLab you can also use the Web Editor or Web IDE to collaborate and edit content in a much easier, faster, and approachable way.
Starting in GitLab 14.2, editing Markdown content in the Web Editor or Web IDE just got even better.
Introducing the real-time Preview Markdown editor
GitLab Flavored Markdown automatically renders Markdown content in an easy-to-read and easy-to-write plain text language. Although Markdown is inherently more “human-readable” and versatile when writing rich web content, Markdown files can become tricky to work with as they become more verbose and complex.
Easy-to-read and easy-to-write means different roles with varying degrees of technical experience can collaborate on content more efficiently and seamlessly. However, previewing the rendered output of Markdown content to validate the accuracy of any changes has not been as intuitive, requiring an extra step to switch out of the Web IDE or Web Editor where the raw source code lives in order to view the changes from the Preview tab. Frequent context-switching back and forth between tabs to validate changes leads to wasted time and can be disruptive to the creative process while writing content.
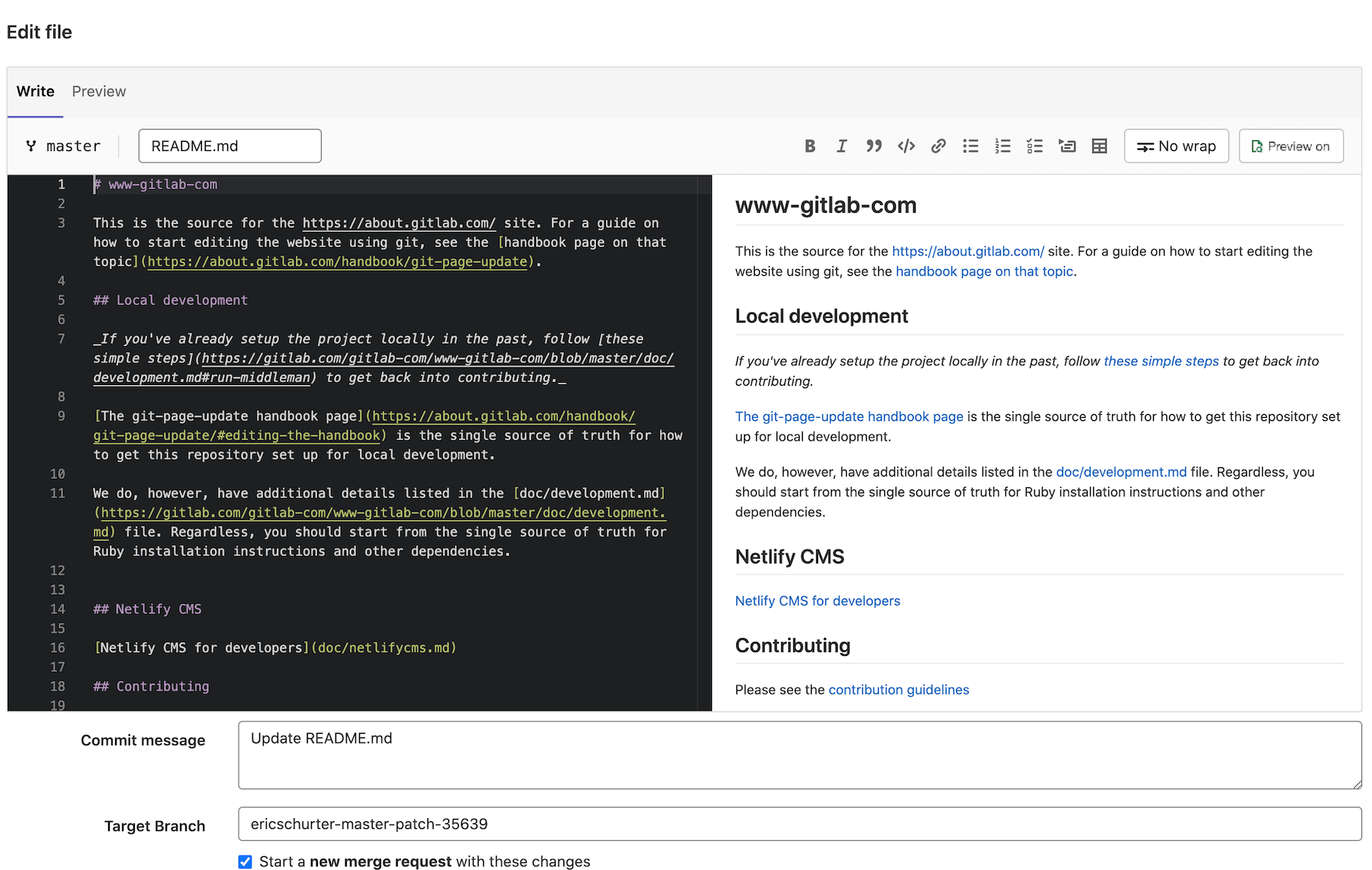
In GitLab 14.2, now both the Web IDE and Web Editor include an option to preview Markdown in real-time, in a single window. A side-by-side preview panel will display when editing Markdown with a click of a button that will toggle a split view panel in the editor and render the content on the page you’re working on as the changes are being made.
Here’s an example of what this new functionality looks like:

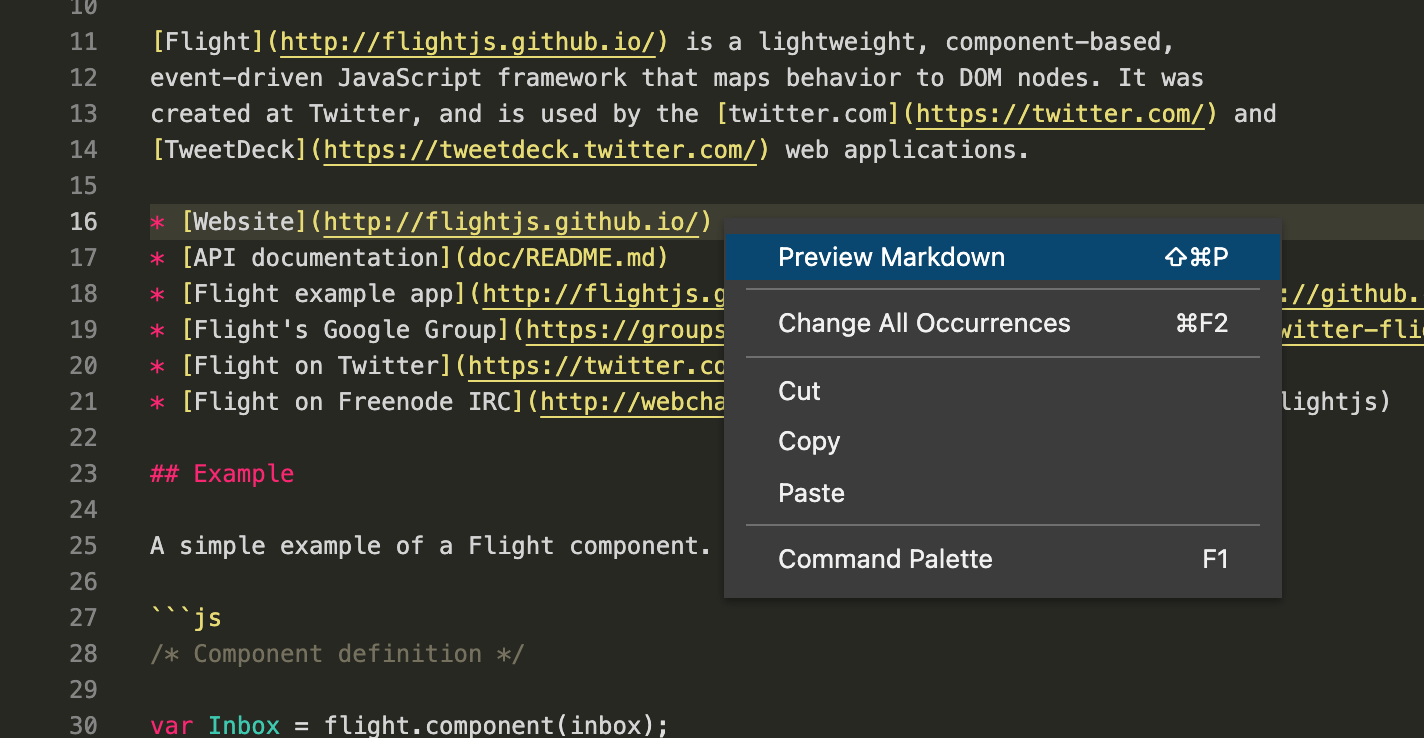
How do I use it?
It’s very straightforward to start using the side-by-side preview. When you are editing any Markdown file, even a newly created one, you can right-click the editor and select Preview Markdown or use Command/Control + Shift + P to toggle a split-screen live preview of your Markdown content. From there, all you need to do is start writing or editing content and you’ll see your changes in real time!

Everyone can contribute
At GitLab, everyone can contribute and we welcome feedback in any form. As we usher in the new DevOps Platform era and wave goodbye to the all-too-familiar "DIY" style of DevOps, we're excited to iterate and improve with our wider community.
What is Markdown?
Markdown is a lightweight markup language for formatting text using a plain editor text. It was created by John Gruber and Aaron Swartz in 2004. It is now one of the most popular markup languages and is used mainly by writers and programmers to help them take notes, write quickly, and develop website content without figuring out how to use the formatting toolbar in text editors. A big part of its appeal is that you don't have to have any knowledge of HTML to use Markdown to write and create web pages. Markdown is platform-independent and can be used to create websites, documents, notes, books, presentations, emails, and more. There is some school of thought that Markdown is easier to write than HTML, and it's easier for most people to read Markdown source than HTML source. In fact, experts say you can learn Markdown in as little as 10 minutes.
What is Markdown used for?
Markdown can be used to format code in GitLab. Creating a markdown file in GitLab requires creating a new file with the .md extension. Once in the new file, the code can be written in Markdown syntax. When the code is finished, you can commit the file to your Git repository. While not as feature-laden as Microsoft Word, Markdown lets you create basic documents and use a Markdown document authoring app to export formatted documents to PDFs or HTML files. Using Markdown is different than using a WYSIWYG editor. For example, in an application like Word, changes are visible immediately. Markdown is different. When a Markdown-formatted file is created, you add Markdown syntax to the text to indicate which words and phrases should look different. For example, to distinguish a heading, add a number sign before it (e.g., # Heading One). Or add two asterisks before and after a phrase to put it in bold (e.g., this text is bold). Bolden and italicize text in Markdown without needing the WYSIWYG interface.
